vue 原生table合并单元格多余数据问题?
data_list: [ {
question_code: "63",
module_id: "20",
module_name: "务效做例离场",
sub_tool_code: "51",
content_code: "97",
question_type: 90,
merge_number:1,
item_attr: 42,
item_attr_name: '普通题目',
opr_date: "1982-10-09"
},
{
question_code: "63",
module_id: "20",
module_name: "务效做例离场",
sub_tool_code: "51",
content_code: "97",
question_type: 90,
merge_number:1,
item_attr: 42,
item_attr_name: '普通题目2',
opr_date: "1982-10-09"
},
{
question_code: "63",
module_id: "20",
module_name: "务效做例离场",
sub_tool_code: "51",
content_code: "97",
question_type: 90,
merge_number:2,
item_attr: 42,
item_attr_name: '普通题目',
opr_date: "1982-10-09"
},
{
question_code: "63",
module_id: "20",
module_name: "务效做例离场",
sub_tool_code: "51",
content_code: "97",
question_type: 90,
merge_number:2,
item_attr: 42,
item_attr_name: '普通题目',
opr_date: "1982-10-09"
}
]
<table cellspacing="0"
cellpadding="0"
border="1"
style="height: auto; width: 100%"
>
<thead>
<tr>
<th>题目ID</th>
<th>题目维度</th>
<th>题干</th>
<th>题目内容标记</th>
<th>a</th>
<th>se.a</th>
<th>b</th>
<th>se.b</th>
<th>题目属性</th>
<th>操作时间</th>
<th>对应操作</th>
</tr>
</thead>
<tr v-for="(item, index) in data_list" :key="index">
<td>
{{ item.qustion_code }}
</td>
<td>
{{ item.module_name }}
</td>
<td>
{{ item.sub_tool_code }}
</td>
<td>
{{ item.content_code }}
</td>
<td>
{{ item.distinction }}
</td>
<td>
{{ item.distinction_variance }}
</td>
<td>
{{ item.difficulty }}
</td>
<td>
{{ item.difficulty_variance }}
</td>
<td :rowspan="2">
{{ item.item_attr }}
</td>
<td :rowspan="item.merge_number">
{{ item.operate_time }}
</td>
</tr>
</table>
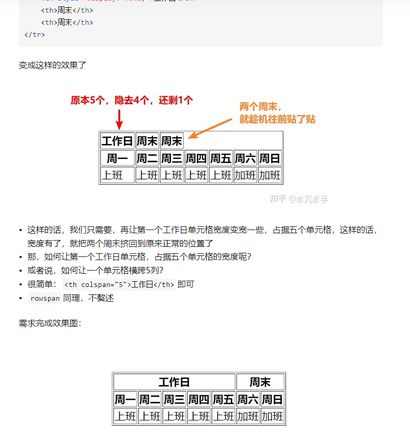
想要合并原生table单元格,merge_number大于2的代表需要合并,合并的td为item_attr_name,但是合并后表格剩下的数据会像后移,应该如何隐藏掉多余的数据呢
回答:
原数据最后两项 merge_number = 2,我猜是希望把后两行合并。
这样的话,需要处理一下,第一个 merge_number 大于 1 的,要写 rowspan,后面的 merge_number - 1 行,需要忽略这个单元格。
先做处理,默认 merge 设置为 0,表示不处理合并的问题。按下面的逻辑
- 如果
merge_number === 1,那merge--之后仍然为 0 - 如果
merge_number > 1,那merge--之后值大于 0,下次需要处理 - 如果
mrege > 0表示有要合并的,还没合并完,当前row_number = 0,表示忽略这行。同时mrege--表示处理了一行需要合并的行。
// 这里 data 就是题中给的数据import {data} from "./data.js";
const data_list = ((data) => {
let merge = 0;
data.forEach(row => {
if (merge > 0) {
row.merge_number = 0
} else {
merge = row.merge_number;
}
merge--;
});
return data;
})(data);
在 Vue 中,需要判断 merge_number === 0 的情况,不渲染对应的 td
<template v-if="item.merge_number > 0"> <td :rowspan="item.merge_number">
{{ item.item_attr }}
</td>
<td :rowspan="item.merge_number">
{{ item.operate_time }}
</td>
</template>
回答:
可以参考以下实现:
https://zhuanlan.zhihu.com/p/622566512

以上是 vue 原生table合并单元格多余数据问题? 的全部内容, 来源链接: utcz.com/p/934375.html