Vue3+TS项目中,遍历字节点type属性类型在编辑器中报错的问题?
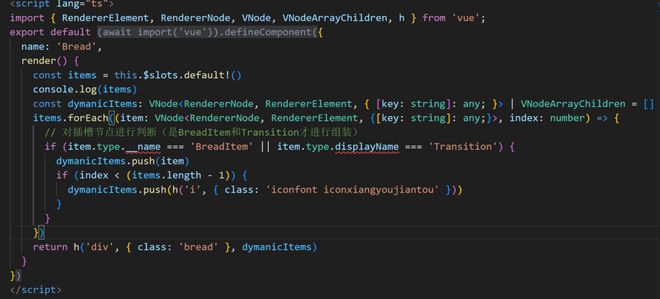
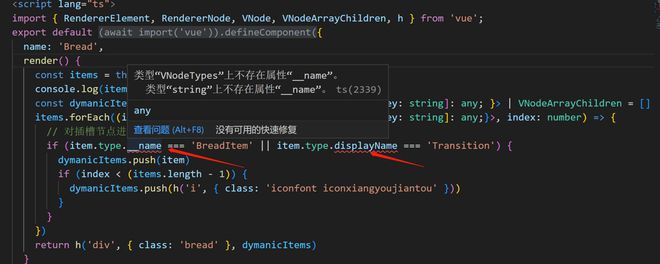
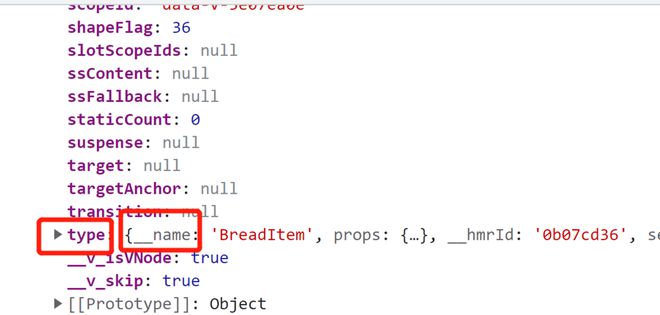
遍历子节点数组时,控制台打印显示有对应属性,而且组件也可以正常展示,但是编辑器里面报错不存在对应类型,难道要该源码添加对应的类型吗?



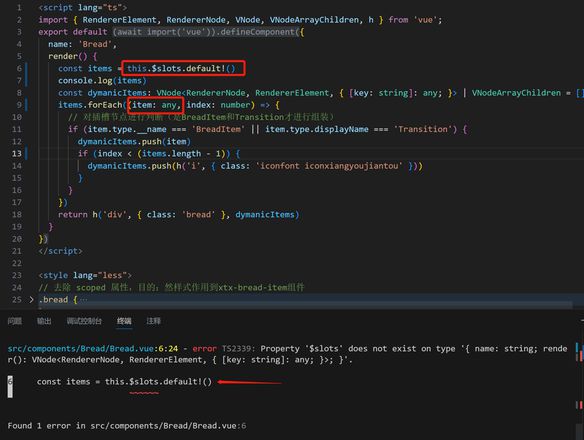
如果给item声明any,打包的时候也会报错,这种需要怎么解决,希望大佬可以指点指点。
回答:
你可以用类型断言。另外提一点是——理论上来说,下划线开头的属性是约定俗成的私有属性,你不应该在你的业务中依赖私有的一些属性/api。
interface IVNode extends VNode { type: {__name: string}
}
const items = this.$slots.default!() as IVNode[]
回答:
用interface给items的内容做类型定义就行了
以上是 Vue3+TS项目中,遍历字节点type属性类型在编辑器中报错的问题? 的全部内容, 来源链接: utcz.com/p/934374.html