Ant Design Vue 的 Collapse 折叠面板如何一键展开所有?
需求:a-collapse 可以一键展开所有
使用 javascript+vue3+Ant Design Vue 下了下面的代码:
<template> <div>
<a-button @click="expandAll">展开全部</a-button>
<a-collapse ref="collapse">
<a-collapse-panel
v-for="(category, index) in categories"
:key="index"
:header="category.name"
>
<a-table
:columns="columns"
:data-source="category.data"
:pagination="false"
></a-table>
</a-collapse-panel>
</a-collapse>
</div>
</template>
<script>
import { defineComponent } from "vue";
import { Collapse, CollapsePanel, Table, Button } from "ant-design-vue";
import axios from "axios";
export default defineComponent({
components: {
Collapse,
CollapsePanel,
Table,
Button,
},
data() {
return {
columns: [
{
title: "track_source_id",
dataIndex: "track_source_id",
key: "track_source_id",
},
{
title: "clip_source",
dataIndex: "clip_source",
key: "clip_source",
},
{
title: "domain_name",
dataIndex: "domain_name",
key: "domain_name",
},
{
title: "host_url",
dataIndex: "host_url",
key: "host_url",
},
{
title: "description",
dataIndex: "description",
key: "description",
},
],
categories: [
{
name: "website",
data: [],
},
{
name: "image",
data: [],
},
{
name: "image_search_engine",
data: [],
},
{
name: "news",
data: [],
},
{
name: "image_uri",
data: [],
},
{
name: "novel",
data: [],
},
],
};
},
mounted() {
// 使用axios或其他方法从后端接口获取数据,并将其赋值给各个类别的data属性
// 以下代码仅作为示例,你需要根据实际情况进行修改
axios
.get("http://xxxx.cn/list_all_search_engine")
.then((response) => {
const data = response.data;
this.categories[0].data = data.website;
this.categories[1].data = data.image;
this.categories[2].data = data.image_search_engine;
this.categories[3].data = data.news;
this.categories[4].data = data.image_uri;
this.categories[5].data = data.novel;
})
.catch((error) => {
console.error(error);
});
},
methods: {
expandAll() {
const panels = this.$refs.collapse.getPanels();
panels.forEach((panel) => {
panel.isActive = true;
});
},
},
});
</script>

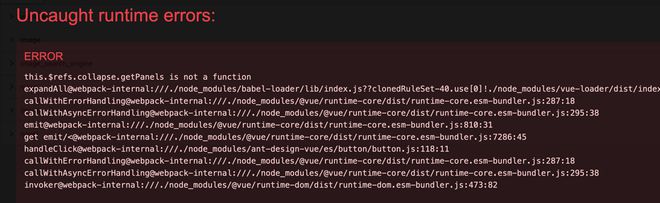
点击"展开全部"之后就报错了:

ERRORthis.$refs.collapse.getPanels is not a function
expandAll@webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/components/ListCrawlerEngine.vue?vue&type=script&lang=js:79:42
callWithErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:287:18
callWithAsyncErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:295:38
emit@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:810:31
get emit/<@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:7286:45
handleClick@webpack-internal:///./node_modules/ant-design-vue/es/button/button.js:118:11
callWithErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:287:18
callWithAsyncErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:295:38
invoker@webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:473:82
回答:
试试这样:
<template> <div>
<a-button @click="expandAll">展开全部</a-button>
<a-collapse v-model="activeKeys">
<a-collapse-panel
v-for="(category, index) in categories"
:key="index"
:header="category.name"
>
<a-table
:columns="columns"
:data-source="category.data"
:pagination="false"
></a-table>
</a-collapse-panel>
</a-collapse>
</div>
</template>
<script>
import { defineComponent } from "vue";
import { Collapse, CollapsePanel, Table, Button } from "ant-design-vue";
import axios from "axios";
export default defineComponent({
components: {
Collapse,
CollapsePanel,
Table,
Button,
},
data() {
return {
activeKeys: [],
};
},
methods: {
expandAll() {
this.activeKeys = this.categories.map((_, index) => index);
},
},
});
</script>
以上是 Ant Design Vue 的 Collapse 折叠面板如何一键展开所有? 的全部内容, 来源链接: utcz.com/p/934316.html