全局引入TypeScript之后,在vue项目中创建一个ts文件,写TS格式的代码报错,这是啥原因?

这是啥原因 请教一下大家


是还需要进行什么配置么
回答:
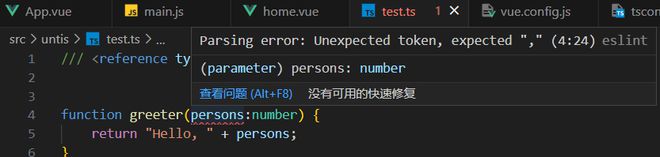
ESLint 的代码格式校验报错, 需要在冒号那里插入个空格, 这个校验也可以关闭, 在项目根目录的ESLint的配置文件关闭
这个是格式化插件给的报错提示, 具体报错鼠标放在红线上就会显示了, 并不影响执行
回答:
代码格式化。eslint的报错,要求空格。你可以设置vscode保存后自动格式化
回答:
你可以把鼠标移上去看看ts给你报了什么错。这样是看不出错误的。
回答:
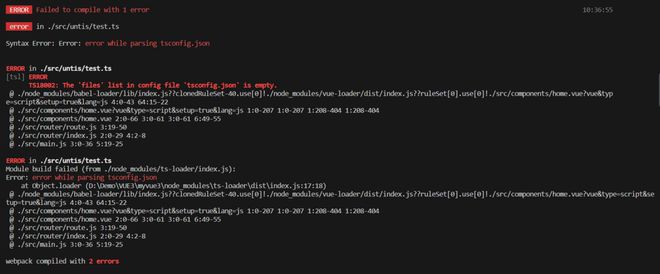
- IDEA的报错是eslint的parse需要改,图简单的话就直接继承官方的包
@vue/eslint-config-airbnb-with-typescript - webpack报错可能是tsconfig中没有includes你的代码路径
以上是 全局引入TypeScript之后,在vue项目中创建一个ts文件,写TS格式的代码报错,这是啥原因? 的全部内容, 来源链接: utcz.com/p/934236.html








