请问大家 vue 接口请求的时候,请求成功200 并且后端数据也有返回 为什么会走catch?
一个登录的接口,点击的时候,后端数据也返回登录成功了,传参账户密码也没问题,但是就是没走.then() 走了 .catch 不知道什么原因?
网上搜的 .then 里有代码错误,这里的代码已经都注释了,
handleLogin() {
// loginForm表单验证 this.$refs.loginForm.validate(valid => {
// 验证成功
if (valid) {
this.loading = true
// 派发到store的user/login action
this.$store
.dispatch('user/login', this.loginForm)
.then(() => {
// 登录成功
// 路由到首页,指定query参数
this.$router.push({
path: this.redirect || '/',
query: this.otherQuery
})
this.loading = false
})
.catch(() => {
// 异常
console.log('一直在走这')
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
},
login代码:
import request from '@/utils/request'export function login(data) {
return request({
url: '/admin/Admin/Login',
method: 'post',
data
})
}
请求代码:
import axios from 'axios'import { MessageBox, Message } from 'element-ui'
import store from '@/store'
import { getToken } from '@/utils/auth'
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000, // request timeout
// crossDomain: true
})
// request interceptor
service.interceptors.request.use(
config => {
// do something before request is sent
if (store.getters.token) {
// let each request carry token
// ['X-Token'] is a custom headers key
// please modify it according to the actual situation
config.headers['Auth-token'] = getToken()
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status
* Please return response => response
*/
/**
* Determine the request status by custom code
* Here is just an example
* You can also judge the status by HTTP Status Code
*/
response => {
const res = response.data
// if the custom code is not 20000, it is judged as an error.
if (res.code !== 201) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// to re-login
MessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {
confirmButtonText: 'Re-Login',
cancelButtonText: 'Cancel',
type: 'warning'
}).then(() => {
store.dispatch('user/resetToken').then(() => {
location.reload()
})
})
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
console.log('err' + error) // for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
回答:
你看看store里面的login方法
登录成功以后要加resolve()放行
回答:
应该是哪里代码出错了,你在catch中打印下错误信息,错误信息中应该能看出来
回答:
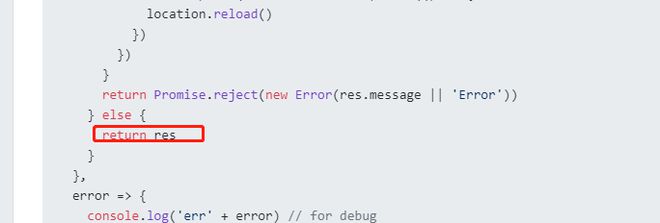
我看代码逻辑成功你走的是 这里吧?这明显不对吧。
这里吧?这明显不对吧。
以上是 请问大家 vue 接口请求的时候,请求成功200 并且后端数据也有返回 为什么会走catch? 的全部内容, 来源链接: utcz.com/p/934235.html