vue2 代码报错?
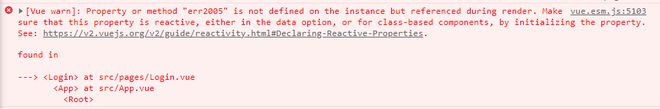
前端进入这个页面控制台就报错,请大佬帮帮看下哪里有问题?
<!-- 登录注册 --><template>
<div id="login-img" style="height: 980px">
<div class="container">
<h1 class="loginTitle">
</h1>
<!-- 登录注册 -->
<div v-show="!err2005" class="">
<div v-if="login==1" class="loginBox">
<div class="lr-title">
<h1>登录</h1>
<p>
新用户<a href="#/Login?login=0" class="tcolors">注册</a>
</p>
</div>
<el-alert
v-show="loginErr"
:title="loginTitle"
type="error"
show-icon :closable="false">
</el-alert>
<el-input
type="text"
placeholder="用户名"
v-model="username">
</el-input>
<el-input
type="password"
placeholder="密码"
@keyup.enter.native="loginEnterFun"
v-model="password">
</el-input>
<h3><a href="">忘记密码?</a></h3>
<div class="lr-btn tcolors-bg" @click="gotoHome">登录</div>
<div class="otherLogin" >
<a href="javascript:void(0)"><i class="fa fa-fw fa-wechat"></i></a>
<a href="javascript:void(0)"><i class="fa fa-fw fa-qq"></i></a>
<a href="javascript:void(0)"><i class="fa fa-fw fa-weibo"></i></a>
</div>
</div>
<div v-else class="registerBox">
<div class="lr-title">
<h1>注册</h1>
<p>
已有账号<a href="#/Login?login=1" class="tcolors">登录</a>
</p>
</div>
<el-alert
v-show="registerErr"
:title="registerTitle"
type="error"
show-icon :closable="false">
</el-alert>
<el-input
type="text"
placeholder="用户名"
v-model="nusername">
</el-input>
<el-alert
v-show="nusernameErr"
title="用户名错误"
type="error"
show-icon :closable="false">
</el-alert>
<el-input
type="text"
placeholder="昵称"
v-model="nnickName">
</el-input>
<el-input
type="email"
placeholder="邮箱"
v-model="nemail">
</el-input>
<el-alert
v-show="nemailErr"
title="邮箱错误"
type="error"
show-icon :closable="false">
</el-alert>
<el-input
type="password"
placeholder="密码:6-12位英文、数字、下划线"
v-model="npassword">
</el-input>
<el-alert
v-show="npasswordErr"
title="密码错误"
type="error"
show-icon :closable="false">
</el-alert>
<el-input
type="password"
placeholder="确认密码"
@keyup.enter.native="registerEnterFun"
v-model="npassword2">
</el-input>
<el-alert
v-show="npassword2Err"
title="重复密码有误"
type="error"
show-icon :closable="false">
</el-alert>
<div class="lr-btn tcolors-bg" @click="newRegister" v-loading.fullscreen.lock="fullscreenLoading" element-loading-text="提交中">注册</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {userLogin,userRegister} from '../api/user.js'
import {setToken} from '../utils/auth.js'
export default {
name: 'Login',
data() { //选项 / 数据
return {
username: '',//用户名
email: '',//邮箱
password: '',//密码
nusername: '',//新用户注册名
nnickName: '',//新用户注册昵称
nemail: '',//新用户注册邮箱
npassword: '',//新用户注册密码
npassword2: '',//新用户注册重复密码
login: 0,//是否已经登录
loginErr: false,//登录错误
loginTitle:'用户名或密码错误',
nusernameErr:false,//新用户注册用户名错误
nemailErr: false,//新用户注册邮箱错误
npasswordErr: false,//新用户注册密码错误
npassword2Err: false,//新用户注册重复密码错误
registerErr: false,//已注册错误
registerTitle: '该邮箱已注册',
step: 1,//注册进度
fullscreenLoading: false,//全屏loading
urlstate: 0,//重新注册
}
},
methods: { //事件处理器
routeChange:function(){
var that = this;
that.login = that.$route.query.login==undefined?1:parseInt(that.$route.query.login);//获取传参的login
that.urlstate = that.$route.query.urlstate==undefined?0:that.$route.query.urlstate;//获取传参的usrlstate状态码
// console.log(that.login,that.urlstate);
},
loginEnterFun: function(e){
var keyCode = window.event? e.keyCode:e.which;
// console.log('回车登录',keyCode,e);
if(keyCode == 13 ){
this.gotoHome();
}
},
gotoHome:function(){//用户登录
userLogin(this.username,this.password).then((response)=>{
// 登录成功记录token和用户信息,登录失败给对应提示
setToken(response.token)
// 存储用户信息
localStorage.setItem("userInfo",JSON.stringify(response.userInfo))
if(localStorage.getItem('logUrl')){
this.$router.push({path:localStorage.getItem('logUrl')});
}else{
this.$router.push({path:'/'});
}
})
},
registerEnterFun: function(e){
var keyCode = window.event? e.keyCode:e.which;
// console.log('回车注册',keyCode,e);
if(keyCode == 13 ){
this.newRegister();
}
},
newRegister:function(){//注册提交
var that = this;
var reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ ;
var preg = /^(\w){6,12}$/;
if(that.nusername){
that.nusernameErr = false;
}else{
that.nusernameErr = true;
}
if(reg.test(that.nemail)){
that.nemailErr = false;
}else{
that.nemailErr = true;
}
if(that.npassword&&preg.test(that.npassword)){
that.npasswordErr = false;
if(that.npassword==that.npassword2){
that.npassword2Err = false;
}else{
that.npassword2Err = true;
}
}else{
that.npasswordErr = true;
}
if(!that.nusernameErr&&!that.nemailErr&&!that.npasswordErr){
that.fullscreenLoading = true;
userRegister(that.nusername,that.nnickName,that.nemail,that.npassword).then((response)=>{
//注册成功后调整到登录
that.goLogin()
}).catch((error)=>{
that.fullscreenLoading = false;
})
}
},
goLogin:function(){//去登陆
this.$router.push({path:'/Login?login=1'});
},
goRegister: function(){//去注册
this.$router.push({path:'/Login?login=0'});
}
},
watch: {
// 如果路由有变化,会再次执行该方法
'$route':'routeChange'
},
created() { //生命周期函数
var that = this;
that.routeChange();
}
}
</script>
回答:
...- _ - || 报错信息翻译下呗v-show="!err2005"这里的err2005你定义了吗
以上是 vue2 代码报错? 的全部内容, 来源链接: utcz.com/p/934208.html