vue4.0引入elementui报错?
import { createApp } from 'vue'import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
createApp(App).use(store).use(router).use(ElementUI).mount('#app')
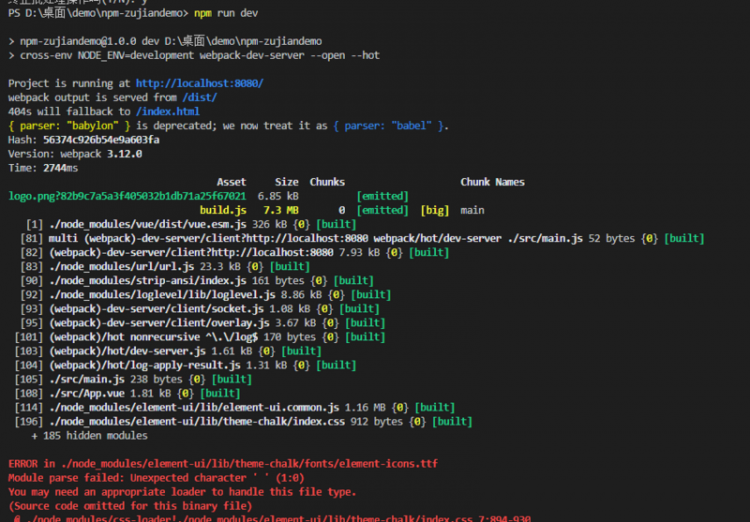
按照elementui官网那么使用,在浏览器上报错?
dom.js?5924:19 Uncaught TypeError: Cannot read property 'prototype' of undefinedat eval (dom.js?5924:19)
at Object../node_modules/element-ui/lib/utils/dom.js (chunk-vendors.js:2606)
at __webpack_require__ (app.js:849)
at fn (app.js:151)
at eval (popup-manager.js?4b26:9)
at Object../node_modules/element-ui/lib/utils/popup/popup-manager.js (chunk-vendors.js:2654)
at __webpack_require__ (app.js:849)
at fn (app.js:151)
at eval (index.js?5128:14)
at Object../node_modules/element-ui/lib/utils/popup/index.js (chunk-vendors.js:2642)
eval @ dom.js?5924:19
./node_modules/element-ui/lib/utils/dom.js @ chunk-vendors.js:2606
__webpack_require__ @ app.js:849
fn @ app.js:151
eval @ popup-manager.js?4b26:9
./node_modules/element-ui/lib/utils/popup/popup-manager.js @ chunk-vendors.js:2654
__webpack_require__ @ app.js:849
fn @ app.js:151
eval @ index.js?5128:14
./node_modules/element-ui/lib/utils/popup/index.js @ chunk-vendors.js:2642
__webpack_require__ @ app.js:849
fn @ app.js:151
eval @ vue-popper.js?e974:9
./node_modules/element-ui/lib/utils/vue-popper.js @ chunk-vendors.js:2750
__webpack_require__ @ app.js:849
fn @ app.js:151
eval @ select.js?4e4b:207
__webpack_require__ @ select.js?4e4b:21
eval @ select.js?4e4b:1088
__webpack_require__ @ select.js?4e4b:21
eval @ select.js?4e4b:85
eval @ select.js?4e4b:88
./node_modules/element-ui/lib/select.js @ chunk-vendors.js:2455
__webpack_require__ @ app.js:849
fn @ app.js:151
eval @ element-ui.common.js?5c96:308
__webpack_require__ @ element-ui.common.js?5c96:21
eval @ element-ui.common.js?5c96:735
__webpack_require__ @ element-ui.common.js?5c96:21
eval @ element-ui.common.js?5c96:362
__webpack_require__ @ element-ui.common.js?5c96:21
eval @ element-ui.common.js?5c96:85
eval @ element-ui.common.js?5c96:88
./node_modules/element-ui/lib/element-ui.common.js @ chunk-vendors.js:2283
__webpack_require__ @ app.js:849
fn @ app.js:151
eval @ main.js:14
./src/main.js @ app.js:1043
__webpack_require__ @ app.js:849
fn @ app.js:151
1 @ app.js:1116
__webpack_require__ @ app.js:849
checkDeferredModules @ app.js:46
(anonymous) @ app.js:925
(anonymous) @ app.js:928
Show 15 more frames
localhost/:1 Unchecked runtime.lastError: Could not establish connection. Receiving end does not exist.
不知道是什么原因造成的?
回答
哪有vue4,是vue3吧

一般的库要兼容vue3都要重写,因为api变化太大
Element Plus - A Vue.js 3.0 UI library
以上是 vue4.0引入elementui报错? 的全部内容, 来源链接: utcz.com/a/66836.html