使用 CSS3 代码制作六边形图形教程
这里是一个 100px×100px 的正方形 DIV

height: 100px;width: 100px;
border: 30px solid #999;
设置每一边不同的颜色

height: 100px;width: 100px;
border-top: 30px solid #C66;
border-bottom: 30px solid #6C6;
border-left: 30px solid #66C;
border-right: 30px solid #CC6;
现在,如果我们放弃设置高度和显式设置宽度的 DIV 是0,我们得到如下:

width: 0;border-top: 30px solid #C66;
border-bottom: 30px solid #6C6;
border-left: 30px solid #66C;
border-right: 30px solid #CC6;
设置顶部、左、右边框为透明的,你会得到这个:
![]()
width: 0;border-bottom: 30px solid #6C6;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
侧边界不一定大小的底部边框相同。在这里 30px 底 52px 双方:
![]()
width: 0;border-bottom: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
在这里 div 而不是一个底部边界上边界:
![]()
width: 0;border-top: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
把一个 104px 的 DIV 放在它们之间,设置相同的背景颜色:

width: 0;border-bottom: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
width: 104px;
height: 60px;
background-color: #6C6;
width: 0;
border-top: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
这就是我们如何在 CSS 六边形。在边界宽度的 30:52 比率约为 1:3√ 是六边形的比例要求。
可以用类似的方法来获得一个六角旋转 30° 。我们周围的一些方向,使用 float:left 下降显式设置 width 对 0 。

float: left;border-right: 30px solid #6C6;
border-top: 52px solid transparent;
border-bottom: 52px solid transparent;
float: left;
width: 60px;
height: 104px;
background-color: #6C6;
float: left;
border-left: 30px solid #6C6;
border-top: 52px solid transparent;
border-bottom: 52px solid transparent;
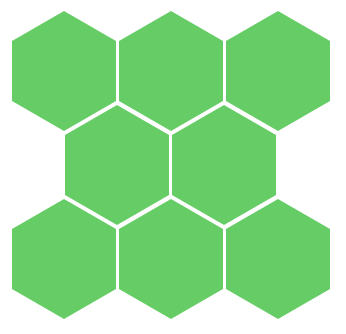
六角形的两个方向可以平铺。第一方向涉及 margin-bottom 的 - 26px 和 margin-left 的 3 每个六边形 margin-left 的 53px 在偶数行:

.hex { float: left;
margin-right: -26px;
margin-bottom: -50px;
}
.hex .left {
float: left;
width: 0;
border-right: 30px solid #6C6;
border-top: 52px solid transparent;
border-bottom: 52px solid transparent;
}
.hex .middle {
float: left;
width: 60px;
height: 104px;
background: #6C6;
}
.hex .right {
float: left;
width: 0;
border-left: 30px solid #6C6;
border-top: 52px solid transparent;
border-bottom: 52px solid transparent;
}
.hex-row {
clear: left;
}
.hex.even {
margin-top: 53px;
}
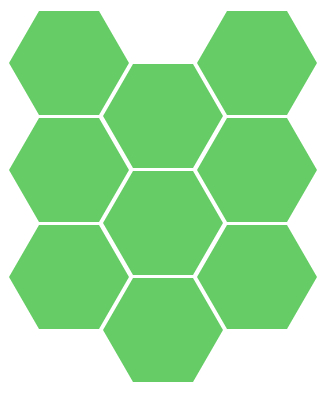
第二方向涉及 margin-right of -26px and margin-bottom of -50px 每个六边形以及上边距 margin-top: 53px

.hex { float: left;
margin-right: -26px;
margin-bottom: -50px;
}
.hex .left {
float: left;
width: 0;
border-right: 30px solid #6C6;
border-top: 52px solid transparent;
border-bottom: 52px solid transparent;
}
.hex .middle {
float: left;
width: 60px;
height: 104px;
background: #6C6;
}
.hex .right {
float: left;
width: 0;
border-left: 30px solid #6C6;
border-top: 52px solid transparent;
border-bottom: 52px solid transparent;
}
.hex-row {
clear: left;
}
.hex.even {
margin-top: 53px;
}
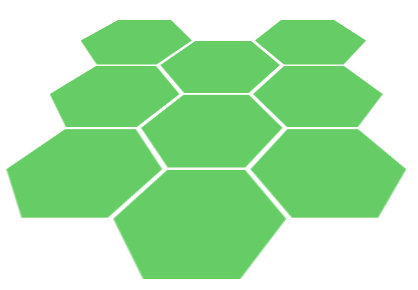
要完成的事情,这是一个 CSS 三维透视一个快速演示变换应用于六角网格:

-webkit-transform: perspective(600px) rotateX(60deg);-moz-transform: perspective(600px) rotateX(60deg);
-ms-transform: perspective(600px) rotateX(60deg);
-o-transform: perspective(600px) rotateX(60deg);
transform: perspective(600px) rotateX(60deg);
以上是 使用 CSS3 代码制作六边形图形教程 的全部内容, 来源链接: utcz.com/p/231909.html