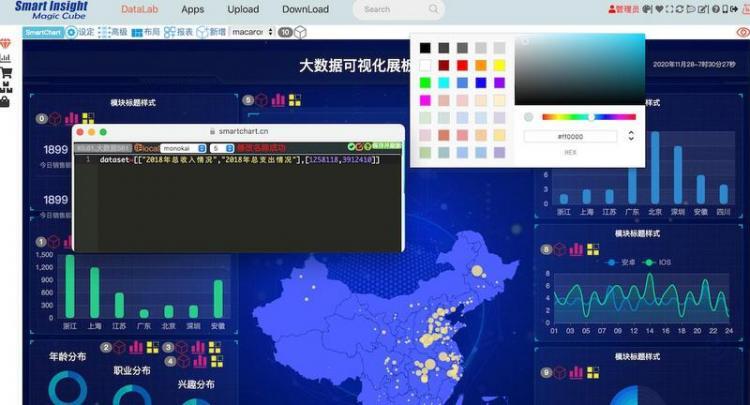
数据可视化大屏,像这种动态旋转的环形图咋搞?

图可能模糊,类似于这种效果,动态旋转
回答:
大概的实现了下,样式可以调整,动画也可以设置
效果如下:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆弧转动</title>
</head>
<style>
:root {
--color: orange;
--color1: blue;
--lineColor: rgba(102, 163, 224, .2);
}
.box,
.box::after,
.box::before {
border: 12px solid var(--lineColor);
border-left: 12px solid var(--color);
border-right: 12px solid var(--color);
border-top: 12px solid var(--color1);
border-bottom: 12px solid var(--color1);
border-radius: 50%;
}
.box {
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
animation: turn 2s linear infinite;
}
.text {
/* 文字逆向执行动画,相对保持不动 */
animation: turn 2s linear infinite reverse;
}
@keyframes turn {
0% {
transform: rotate(0);
}
100% {
transform: rotate(1turn);
}
}
</style>
<body>
<div class="box">
<div class="text">
文字
</div>
</div>
</body>
</html>
回答:

环形图用图片, 旋转做背景图
文字居中
例子:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
/* background-color: red; */
text-align: center;
line-height: 100px;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
@media (prefers-reduced-motion: no-preference) {
.appLogo {
animation: App-logo-spin infinite 20s linear;
background-color: aqua;
position: absolute;
top: center;
left: center;
z-index: -1;
}
}
</style>
</head>
<body>
<div>
<div class="appLogo"></div>
文字
</div>
</body>
</html>
以上是 数据可视化大屏,像这种动态旋转的环形图咋搞? 的全部内容, 来源链接: utcz.com/p/934146.html