【JS】掌握这6个可视化图表,小白也能轻松玩转数据分析
今天我们来说一说数据可视化,想必很多人在入门数据分析之后,就会经常进行可视化的工作,所谓一图胜千言,图表用的好,真的是会事半功倍的。但现实情况下,很多人遇到的问题是:
你做的图表太丑了?你做的图表到底想表达什么?图表太多,该用哪一个更好呢?
很多人看着下面这些高级上档次的数据可视化都觉得羡慕,但是到自己动手的时候又不知从何下手,或者实现难度太大,只能“望图兴叹”。今天小编介绍6款图表工具,希望各位以后做数据分析不用愁!
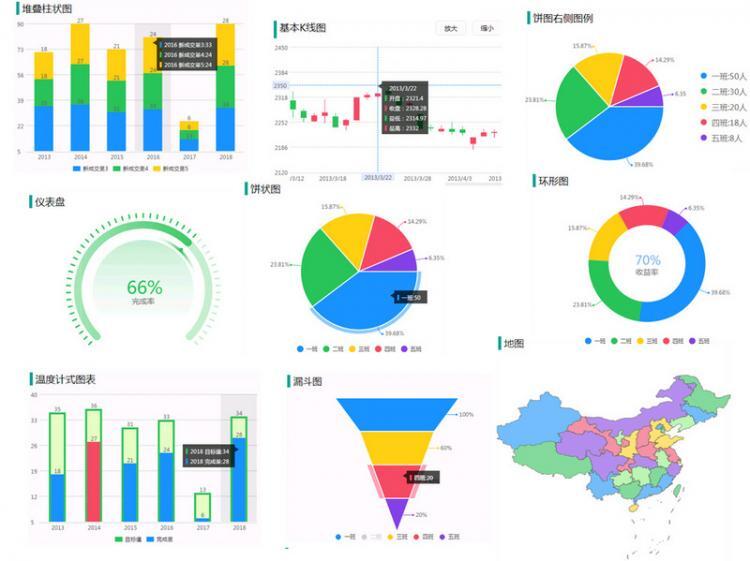
1.uCharts
高性能跨平台图表库,支持H5图表、APP图表、小程序图表(微信小程序、支付宝小程序、百度小程序、头条小程序、QQ小程序、360小程序),支持饼图、圆环图、线图、柱状图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、地图。

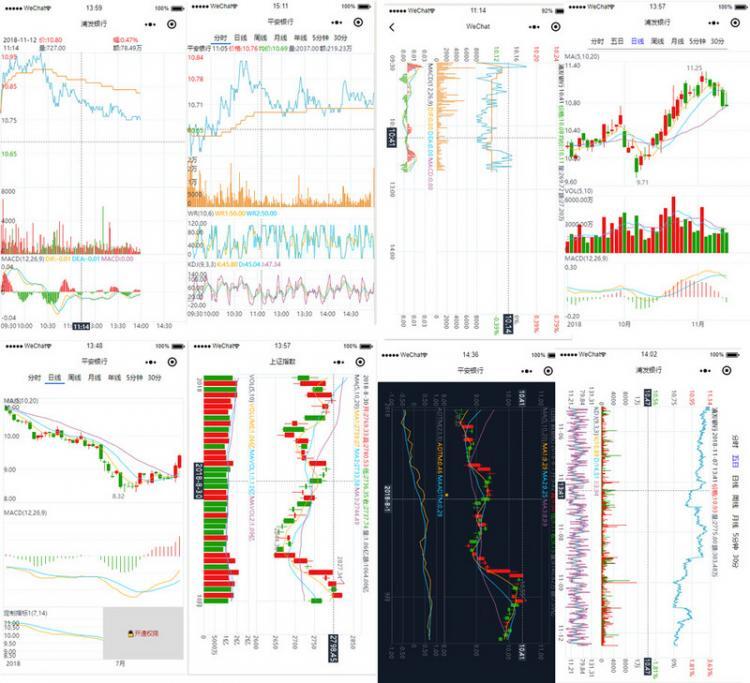
2.HQChart
HQChart是第1个基于国内传统PC股票客户端软件(C++)移植到js/py平台的一个项目, 包含K线图图形库及麦语法(分析家语法)指标执行器.
js版本的K线图形库支持原生js,VUE, uniapp,小程序.
3.GraphVis
一个较为完善的图可视化引擎,支持自定义的可视化效果,集成多种经典网络布局算法,社区发现算法,路径分析算法,方便使用人员或开发者快速构建自己的图可视化分析应用。
应用于知识图谱可视化,复杂网络可视化分析,关系图可视化,网络拓扑图,布局算法,社区发现算法等可视化场景。 可以作为 network,graph,knowlegegraph,neo4j,gephi等扩展工具可视化分析web版本的核心库。

4.DataV
Vue数据可视化组件库(类似阿里DataV,大屏数据展示),提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新(React版已发布)
DataV是干什么的?
- DataV是一个基于Vue的数据可视化组件库(当然也有React版本)
- 提供用于提升页面视觉效果的SVG边框和装饰
- 提供常用的图表如折线图等
- 飞线图/轮播表等其他组件


5.F2 移动端可视化方案
F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(Node, 小程序,Weex),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。


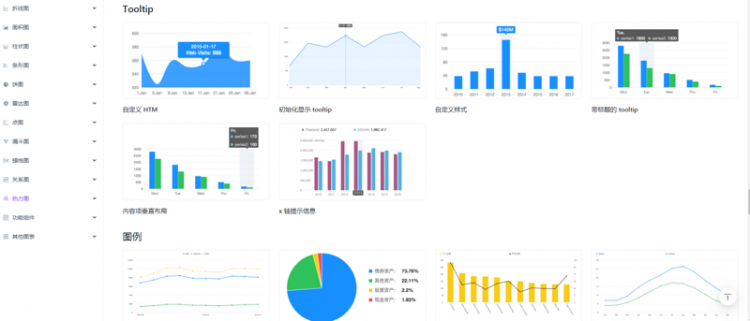
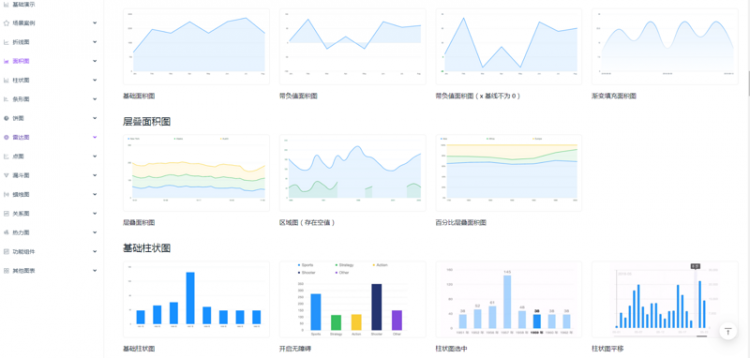
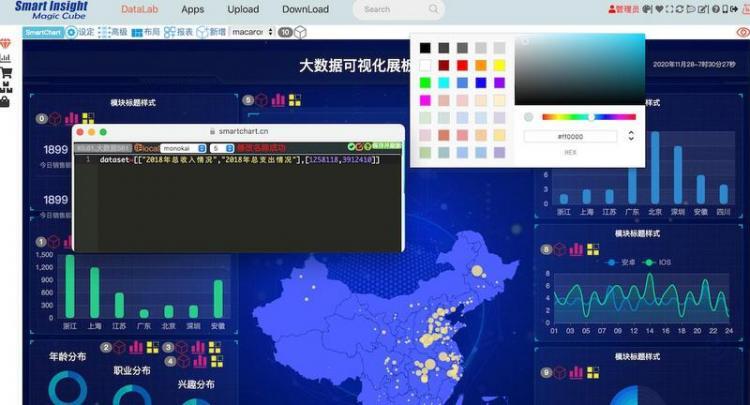
6.SmartChart
- SmartChart是基于Echarts的微代码开发平台,适用于任何WEB项目,比拖拽开发更方便
- 简单, 敏捷, 高效,通用化, 高度可定制化, 让你的项目瞬间档次提升
- 完全真正打通前后端, 图形数据联动, 筛选开发毫无压力
- 积木式的开发模式, 开箱即用, 安装简单, 依赖少, 适应各种平台
- 我们让简单和通用化不再是个矛盾体, 请加入我们共建生态, Like it Star it


结尾
往期推荐
太漂亮了!有了3款开源图标库,不用再去求设计师了
10个相见恨晚的vue.js库!用好了,事半功倍!
太及时了!13个Spring Boot练手项目,用好了,升职涨薪不用愁
程序员接私活必备后台框架,不用重复造轮子,网友:太好用了!
还在从头到尾撸项目?这6个SpringBoot项目用好了,事半功倍!
「00后缩写黑话翻译器」登上GitHub热榜,中年网民终于能看懂年轻人的awsl
以上是 【JS】掌握这6个可视化图表,小白也能轻松玩转数据分析 的全部内容, 来源链接: utcz.com/a/87395.html





