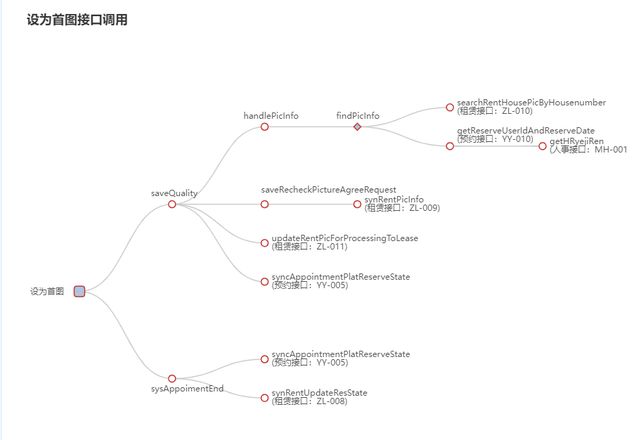
vue 有没有横向树图,echarts那个树图不太好看?
vue 有没有横向树图,echarts那个树图不太好看?
回答:
不知道你想要怎么样的一个效果,大概从 ChartLib 上面找了一个看起来不错的,你可以参考一下。

回答:
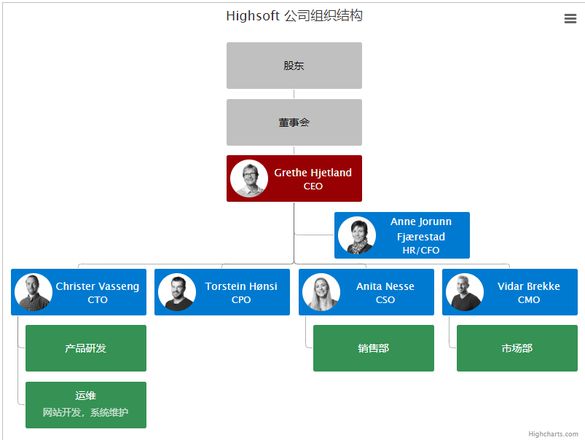
可以改配置设置横向
https://www.hcharts.cn/demo/highcharts/organization-chart
回答:
除了 ECharts,还有其他一些库可以创建更漂亮的横向树图,例如:D3.js 和 Vis.js。
- D3.js (Data-Driven Documents): D3 是一个流行的 JavaScript 数据可视化库,用于操作基于数据的文档。你可以使用 D3.js 与 Vue.js 结合,创建出自定义的横向树图。D3.js 提供了高度灵活的自定义选项,你可以根据需要设计出非常独特和漂亮的图表。D3.js 的官方网站是:https://d3js.org/
- Vis.js:Vis.js 是一个用于创建动态、交互式的可视化的库,提供了丰富的图表类型,包括横向树图。你可以在 Vue.js 中使用 Vis.js 创建出美观的横向树图。Vis.js 的官方网站是:http://visjs.org/
以上是 vue 有没有横向树图,echarts那个树图不太好看? 的全部内容, 来源链接: utcz.com/p/934106.html


