kindeditor使用时获取不到文本框的焦点,点击菜单栏会报错,怎样才能获取到焦点?
用vue写的一个项目,用到了a-drawer,里面用的kindeditor的编辑器,点开后,默认获取不到文本框的焦点,点击菜单的其他按钮会报错,希望各位大佬棒棒忙!!
<editor id="editor_id" height="500px" width="470px" :content.sync="editorText" v-if="visible"
:afterChange="afterChange()"
:loadStyleMode="false"
@on-content-change="onContentChange">
</editor>
<div> editorTextCopy: {{ editorTextCopy }} </div>
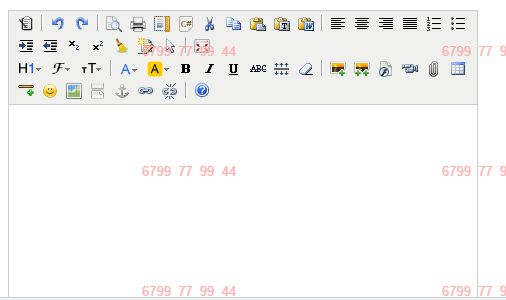
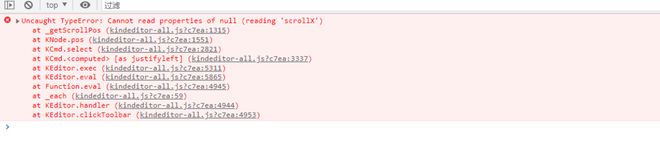
这是点击菜单报的错
回答:
去看了一下项目仓库好像是一个BUG,在 4.1.10 版本被修复了。
ver 4.1.10 (2013-11-23)
- Bugfix: 兼容IE11。
- Bugfix: [IE6-7] 上传按钮界面错乱。
- Bugfix: 引入kindeditor-all.js后开启自动高度插件会报错。
- Bugfix: ®来回切换代码模式后变成(R)。
- Bugfix: 字体、文字大小、颜色等操作有toogle效果。
- Bugfix: 非IE设置returnValue和cancelBubble。
- Bugfix: 特定的字符导致浏览器死循环。
不知道OP引入的版本是多少,也不知道具体报错的源码部分,只能说通过更新尝试解决。
以上是 kindeditor使用时获取不到文本框的焦点,点击菜单栏会报错,怎样才能获取到焦点? 的全部内容, 来源链接: utcz.com/p/934078.html