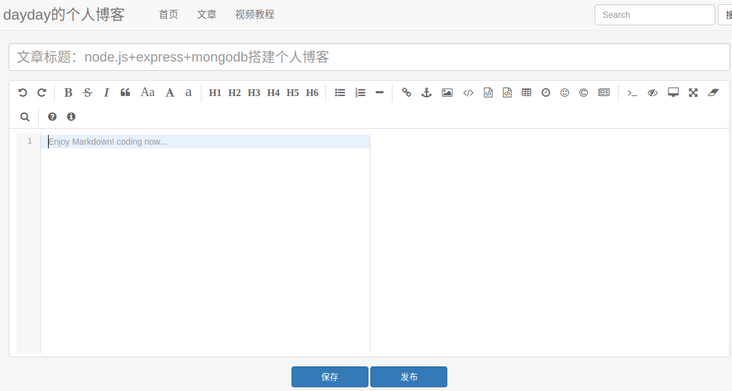
使用editor.md作为博客的富文本编辑器
使用editor.md搭建一个个人博客的富文本编辑器,当我想重新编辑一篇文章时,应该怎么将这篇文章放到编辑器中并显示出来? 效果类似segmentfault重新编辑文章一样。
回答:
问题解决了。
editor.md官方文档上说的是引入相关文件后,只需要在页面中写下面一段html代码便可使用富文本编辑器:
<div id="test-editormd" class="form-control"></div>
页面渲染成功后,我想把数据库中的文章重新放到编辑器中,首先我尝试着用js将文章添加到存放文章的.editormd-markdown-textarea中,但是文章内容在页面上不能显示出来,后来就各种百度终于找到了解决方法:
在初始化页面的时候,应该添加下面这段代码:
<div id="test-editormd" class="form-control"> <textarea class="editormd-markdown-textarea" name="test-editormd-markdown-doc" id="editormd"><%= article.htmlCode %></textarea>
</div>
article.htmlCode就是后台获取的文章源码,将这样就可以直接加载出需要编辑的文章了,关于editor.md的使用我后面会专门写一篇文章介绍。
以上是 使用editor.md作为博客的富文本编辑器 的全部内容, 来源链接: utcz.com/p/196890.html









