kindeditor富文本编辑器通过按钮获取内容显示,怎么改成直接同步显示?
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>Default Examples</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script charset="utf-8" src="https://segmentfault.com/q/kindeditor/kindeditor-all-min.js"></script>
<script charset="utf-8" src="https://segmentfault.com/q/kindeditor/lang/zh-CN.js"></script>
<script>
//KindEditor富文本编辑器样式初始化
KindEditor.ready(function(K) {
window.editor = K.create('#seditor');
});
</script>
</head>
<body>
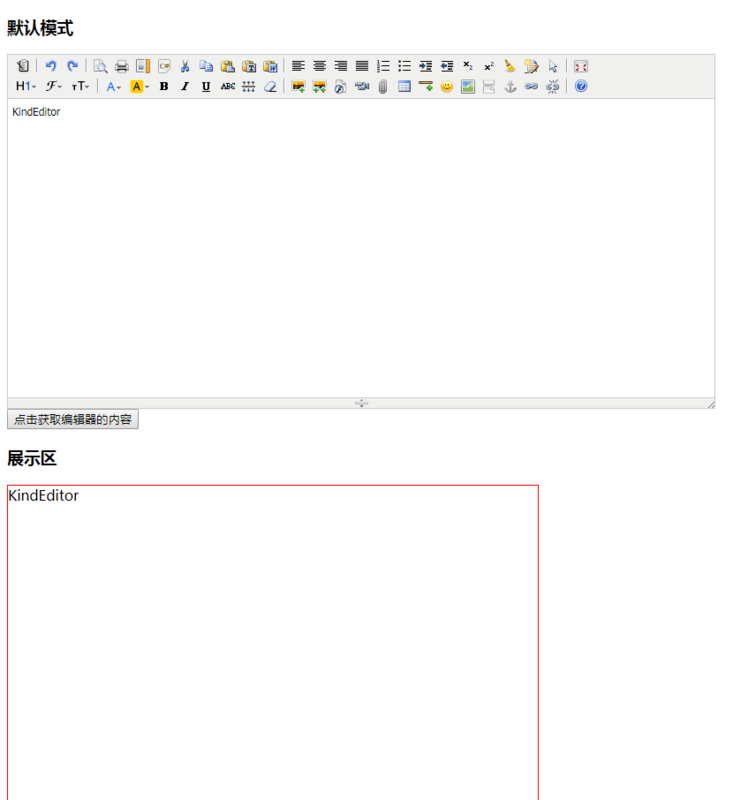
<h3>默认模式</h3>
<textarea id="seditor" name="content" οnkeyup="SwapTxt()">KindEditor</textarea>
<input value="点击获取编辑器的内容" onclick="getContent()" type="button">
<h3>展示区</h3>
<div id="show"></div>
<script type="text/javascript">
function getContent(){
editor.sync();
$('#show').html($('#seditor').val());
}
</script>
</body>
</html>

像图片中这样,需要点击“点击获取编辑器的内容”按钮,下面展示区才会显示里面的内容,想要不通过按钮,直接div同步获取显示要怎么修改JS?
回答
获取编辑器的内容的方法写到change事件里
KindEditor.ready(function(K) { window.editor = K.create('#seditor',{
afterChange: function(){
Promise.resolve(true)
.then(function(){
window.editor.sync();
$('#show').html($('#seditor').val());
})
}
});
});
以上是 kindeditor富文本编辑器通过按钮获取内容显示,怎么改成直接同步显示? 的全部内容, 来源链接: utcz.com/a/41491.html