关于uniApp editor微信滑动问题
uniapp 小程序在微信下会出现类似下拉问题

解决方法是在app.vue 的页面onLaunch方法内添加禁止下滑方法
this.$nextTick(() => {
document.body.addEventListener("touchmove", this.addBodyTouchEvent, {
passive: false
});
});
问题解决后在uniApp的editor组件内无法滑动

解决方法

data内添加这两个值

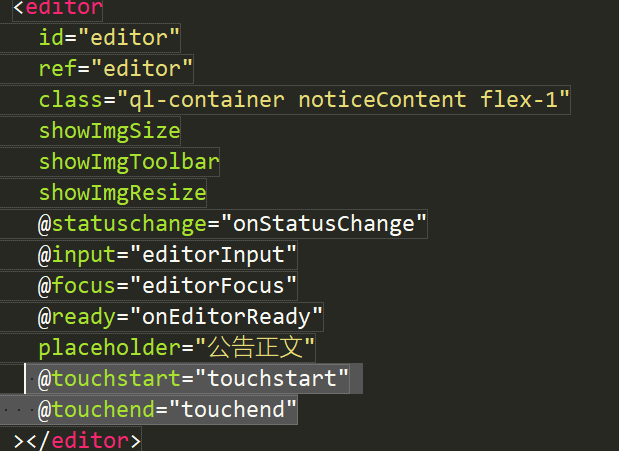
添加touchstart和touchend方法手动写滑动效果
touchstart(e) {
this.previewScrollTop = e.touches[0].pageY;
},
touchend(e) {
let distance = e.changedTouches[0].pageY - this.previewScrollTop;
if (Math.abs(distance) <= 10) {
return false;
}
//距离太短时不滚动
let dom = this.$refs.editor.$el.getElementsByClassName("ql-editor")[0],
maxHeight = Math.max(0, dom.scrollHeight - dom.clientHeight), //最大高度范围
tempData = this.scrollTop + (distance >= 0 ? -60 : 60); //计算应该高度数据
if (tempData >= maxHeight) {
this.scrollTop = maxHeight;
dom.scrollTop = this.scrollTop;
} else if (tempData <= 0) {
this.scrollTop = 0;
dom.scrollTop = this.scrollTop;
} else {
this.scrollTop = tempData;
dom.scrollTop = this.scrollTop;
}
}
此时滑动效果出现。但是滑动出不流畅。
本想着写动画过渡效果。但是。这个滑动是用dom.scrollTop属性做的。该属性不属于css属性无法使用css过渡动画
所以写了一个js方法。
/**
* 动画垂直滚动到页面指定位置
* @param { } dom element对象
* @param { Number } currentY 当前位置
* @param { Number } targetY 目标位置
*/
export function scrollAnimation(dom, currentY, targetY) {
// 计算需要移动的距离
let needScrollTop = targetY - currentY;
let _currentY = currentY;
setTimeout(() => {
// 一次调用滑动帧数,每次调用会不一样
const dist = Math.ceil(needScrollTop / 10);
_currentY += dist;
dom.scrollTo(_currentY, currentY);
// 如果移动幅度小于十个像素,直接移动,否则递归调用,实现动画效果
if (needScrollTop > 10 || needScrollTop < -10) {
scrollAnimation(dom, _currentY, targetY);
} else {
dom.scrollTo(_currentY, targetY);
}
}, 1);
}
重新调用
touchend(e) {
let distance = e.changedTouches[0].pageY - this.previewScrollTop;
if (Math.abs(distance) <= 10) {
return false;
}
//距离太短时不滚动
let dom = this.$refs.editor.$el.getElementsByClassName("ql-editor")[0],
maxHeight = Math.max(0, dom.scrollHeight - dom.clientHeight), //最大高度范围
tempData = this.scrollTop + (distance >= 0 ? -60 : 60); //计算应该高度数据
if (tempData >= maxHeight) {
this.scrollTop = maxHeight;
dom.scrollTop = this.scrollTop;
} else if (tempData <= 0) {
this.scrollTop = 0;
dom.scrollTop = this.scrollTop;
} else {
this.scrollTop = tempData;
scrollAnimation(dom, 0, this.scrollTop);
}
}
备注一下:
这个问题本来打算用Transform:translateY(y)属性来写的,实际上也做了。
但是在做了之后发现
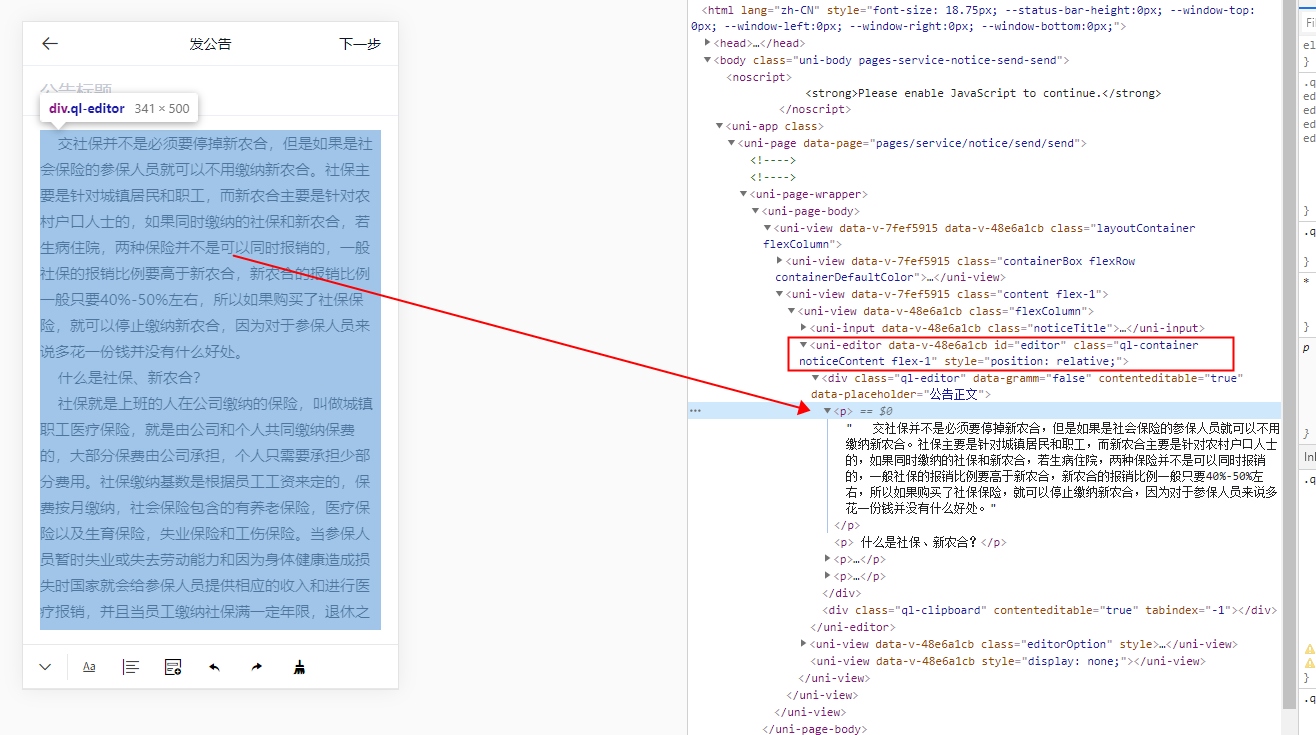
let dom = this.$refs.editor.$el.getElementsByClassName("ql-editor")[0];

这里选中的元素是红框下面的元素。在做偏移的时候整个元素偏移。文档没显示完全但是下方确有一大块空白。当时也没截图。记录一下自己踩得坑。
到此这篇关于关于uniApp editor微信滑动问题的文章就介绍到这了,更多相关uniApp editor微信滑动内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 关于uniApp editor微信滑动问题 的全部内容, 来源链接: utcz.com/p/219390.html









