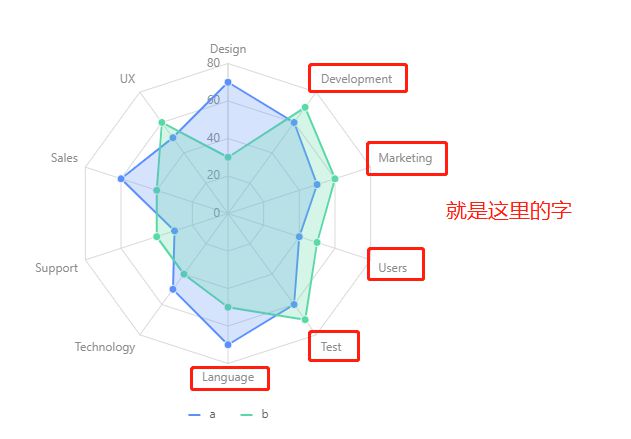
vue/Antv中,如何修改雷达图上的字的样式?

如何改变这里的字的大小、颜色、加粗
官方文档:https://antv-g2.gitee.io/zh/examples/radar/radar#basic
如上所示,小弟先谢谢各位大神们的解答!感激不尽!
回答:


chart.axis('item', { line: null,
tickLine: null,
label:{
style: {
fontSize: 20,
fill: '#ff0',
fontWeight: 'bold',
fontFamily:'微软雅黑'
}
},
grid: {
line: {
style: {
lineDash: null,
},
},
},
});
回答:
https://antv-g2.gitee.io/zh/docs/api/shape/shape-attrs
chart.axis('item', { label:{
style: {
fontSize: 24,
fontWeight: 900,
fill: 'red',
fill: 'l(90) 0:#ffff00 0.5:#ff00ff 1:#00ffff',
fill: 'r(0.5,0.5,1) 0:#ffff00 1:#ff00ff',
fillOpacity: .5,
stroke: 'blue',
stroke: 'l(90) 0:#ffff00 0.5:#ff00ff 1:#00ffff',
// stroke: 'r(0.5,0.5,1) 0:#ffff00 1:#ff00ff',
strokeOpacity: .5,
shadowColor: 'cyan',
shadowBlur: 5,
shadowOffsetX: 5,
shadowOffsetY: 5,
opacity: 1,
}
},
});
回答:
你可以使用Antv G2的label属性来设置字体大小、颜色、偏移量等样式:
chart .point()
.position('item*score')
.shape('circle')
.size(4)
.label("score", (score) => {
// 点的关联文本 显示分数 并且不旋转
return {
textStyle: {
rotate: 0,
fontSize: 14, // 字体大小
fill: '#333', // 文本颜色
},
autoRotate: false,
content: score,
}
})
回答:
研究半天,考虑有echarts吧,修改很方便
以上是 vue/Antv中,如何修改雷达图上的字的样式? 的全部内容, 来源链接: utcz.com/p/934037.html

![如何在Go中将[]byte转换为io.Reader](/wp-content/uploads/thumbs/266064_thumbnail.jpg)