在使用mavon-editor时没有效果?
页面代码:
<template> <div class="form-contain">
<a-form :form="formData" @submit="handleSubmit">
<a-form-item label="标题">
<a-input v-model="formData.title" />
</a-form-item>
<a-form-item label="描述">
<a-input v-model="formData.description" />
</a-form-item>
<a-form-item class="content" label="内容">
<mavon-editor class="mavon-editor" v-model="formData.content"></mavon-editor>
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit">
发布
</a-button>
</a-form-item>
</a-form>
</div>
</template>
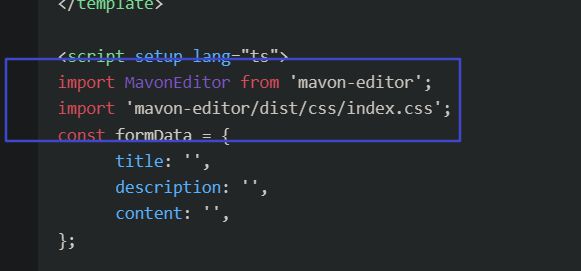
<script setup lang="ts">
import MavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
const formData = {
title: '',
description: '',
content: '',
};
const handleSubmit = () => {
// 处理表单提交逻辑
};
</script>
<style>
.form-contain {
padding: 20px;
margin: 0 auto;
max-width: 1024px;
}
.mavon-editor {
width: 500px;
height: 500px;}
</style>
全局引入:
import { createApp } from "vue";import App from "./App.vue";
import router from "./router";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
createApp(App).use(Antd).use(router).use(mavonEditor).mount("#app");
package.json
"dependencies": { "ant-design-vue": "^3.3.0-beta.4",
"async-validator": "^4.2.5",
"axios": "^1.3.4",
"core-js": "^3.8.3",
"highlight.js": "^11.7.0",
"lodash-es": "^4.17.21",
"marked": "^4.3.0",
"mavon-editor": "^2.10.4",
"moment": "^2.29.4",
"store": "^2.0.12",
"vue": "^3.2.13",
"vue-markdown": "^2.2.4",
"vue-router": "^4.0.3",
"vuex": "^4.1.0"
},
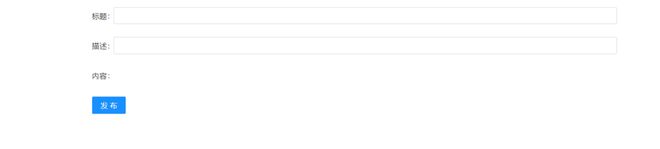
实际效果:
回答:
在你的组件中,删除 import MavonEditor from 'mavon-editor'; 这一行。
这样应该可以解决问题。
回答:
你已经全局注册了就不应该在组件里加了:
以上是 在使用mavon-editor时没有效果? 的全部内容, 来源链接: utcz.com/p/934022.html