vue3中route的meta元素该如何自定义,ts的例子没有看懂,大佬在吗?
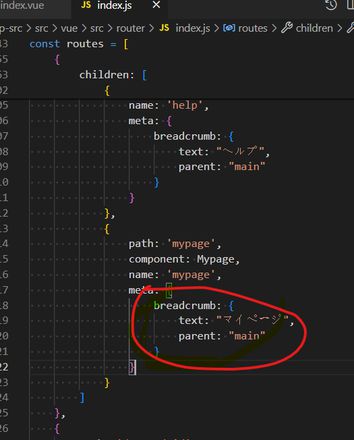
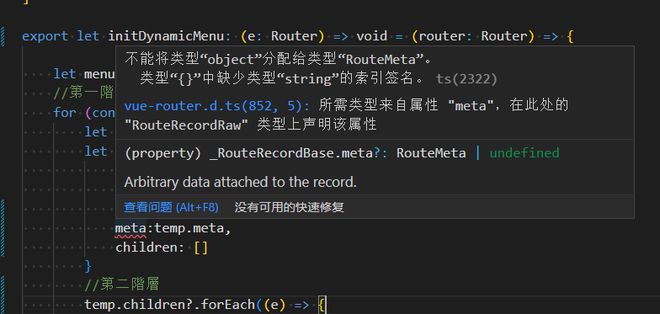
我需要定义一个这样结构的 meta
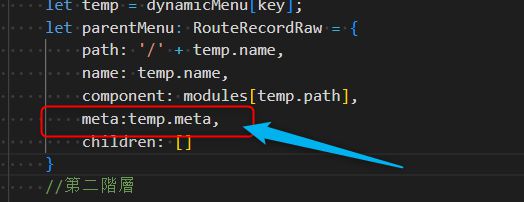
ts提醒我这个地方的设值是不对的。
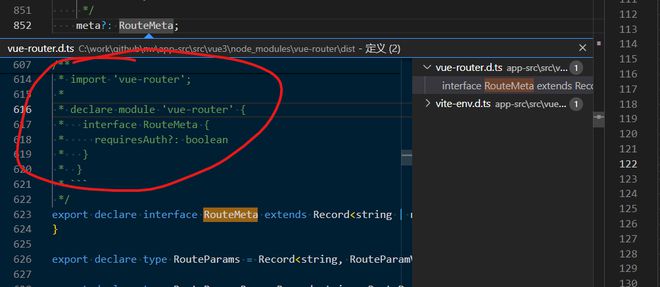
这个地方写的例子我也试还是提示错误。

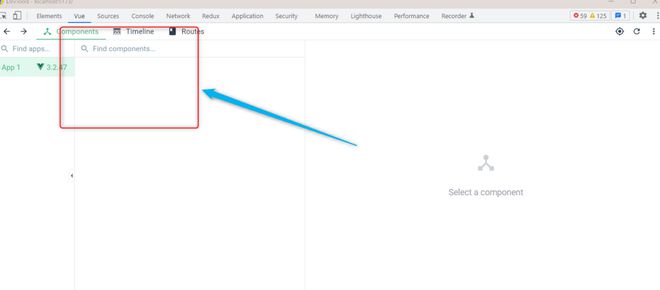
随便问下,有时候这个vue插件 不显示组件,路由等都是正常显示,这是什鬼?
回答:
VueRouter 还是一如既往的,meta 信息是自定义的,所以你得自己写声明告诉TS你的类型 Interface: RouteMeta | Vue Router,比如说:
// typings.d.ts or router.tsimport 'vue-router';
declare module 'vue-router' {
interface RouteMeta {
requiresAuth?: boolean
}
}
第二个,Vue DevTools 不显示你的组件信息,这个目前来说还没遇到过,可能你是在项目内嵌套使用了 Vue ,例如说在ElectronJS 内或者搭配使用了 Laravel。
简单检索了一下先确定为 Vue DevTools 打开了 允许访问文件网址 这个配置项(在Chrome 扩展管理中找到 Vue DevTools 点击详情就能看到),如果还不行可以借鉴这个问答 ? Vue.js devtools not detected for a Chrome Extension build in Vue.js - Stack Overflow,或者确定你是运行的开发模式,而不是生产模式
以上是 vue3中route的meta元素该如何自定义,ts的例子没有看懂,大佬在吗? 的全部内容, 来源链接: utcz.com/p/934003.html




![如何在Go中将[]byte转换为io.Reader](/wp-content/uploads/thumbs/266064_thumbnail.jpg)