wangeditor富文本编辑器,表格样式显示问题?
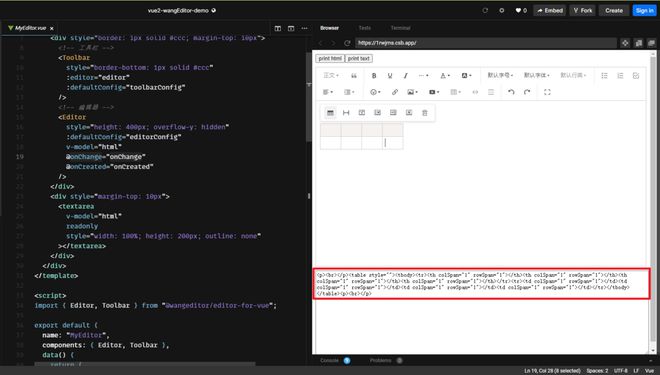
wangeditor富文本编辑器中插入表格
但是在展示的时候,样式没有了
有谁知道这个问题怎么解决吗?
回答:
编辑器输出或者生成的 HTML 都是纯标签,没有内联样式。所以,显示 HTML 时需要你自定义样式。
WangEditor 输出的富文本里面是没有预设样式的,所以你得自己写这些样式,或者你直接在外部给你 v-html 的元素增加 .w-e-text-container 这个ClassName
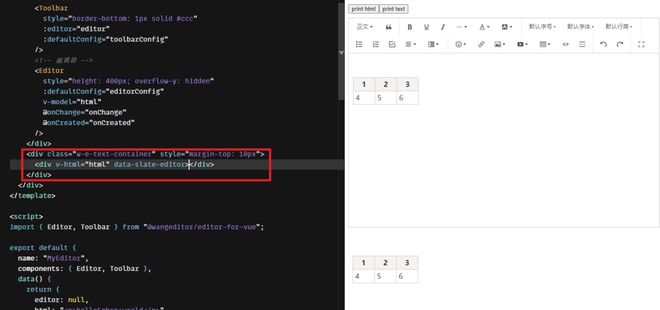
或者你可以以这样的形式来处理:
<div class="w-e-text-container" style="margin-top: 10px"> <div v-html="html" data-slate-editor></div>
</div>

但是并不推荐,最好还是自己写一个样式文件比如说文档中描述的这样:
相关阅读
内容处理 | wangEditor
回答:
你看看是不是你自己的样式覆盖了导致wangeditor样式失效
回答:
展示组件是否引入了富文本编辑器的样式文件
import '@wangeditor/editor/dist/css/style.css'回答:
wangEditor编辑器输出或者生成的 HTML 都是纯标签,没有内联样式。所以,显示 HTML 时需要你自定义样式。
以上是 wangeditor富文本编辑器,表格样式显示问题? 的全部内容, 来源链接: utcz.com/p/934002.html








