input输入值后把边框去掉的问题?
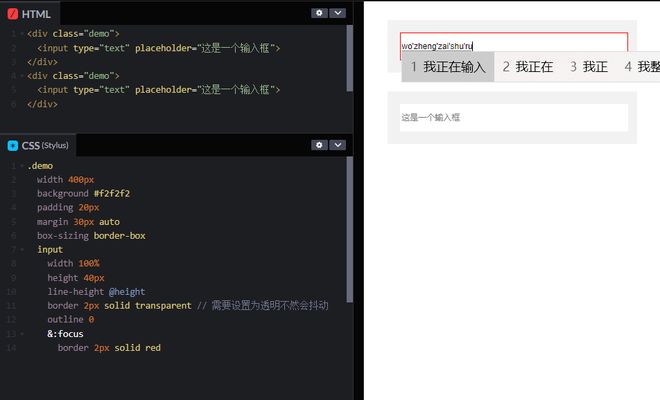
如图所示:
值输完后,input框去掉,修改的时候input框显示
请问大佬们这个怎么实现呢
回答:
有一个 :focus 伪类选择器,使用这个应该可以满足你的需求:

本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
可以考虑加一个div,当输入完成后切换为div显示;当再次点击(编辑)的时候切换为input
回答:
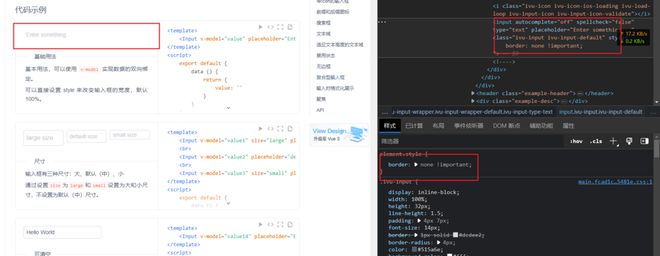
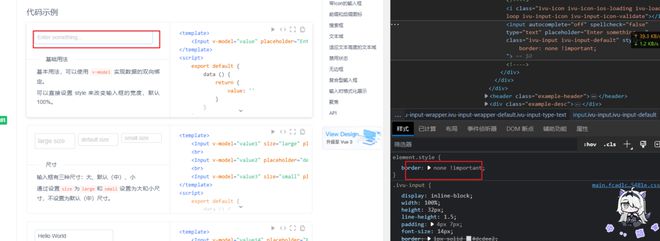
<input value="xxx" style="border: none;" />回答:
+1 楼上的方案就是对的。
你覆盖了 iview 的样式即可,可以在外面在做一个命名空间来限制。
除了用 focus 通过焦点来判断,还可以组合 required 和 :valid 来实现 实现 input 无内容时缩小居中显示,有内容、有焦点时变长显示
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
直接这样就可以, 这个组件有过:focus了
.ivu-input { border: none !important;
}


本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 input输入值后把边框去掉的问题? 的全部内容, 来源链接: utcz.com/p/933959.html