el-input想限制输入--英文键盘相关(如撰写js 条件表达式,怕输入中文引号、括号这些),正则匹配输入,如何实现?
如题,使用el-input 输入框 -- 对输入内容进行限制,限制输入字符为英文键盘的相关字符,如大小写字母、数字、运算符、单双引号、[]这些:输入内容主要用作服务端代码里的 条件渲染表达式 判断语句。
想限制英文键盘字符输入,防止输入如中文单双引号、中文、括号之类的内容,目前通过 onKeyUp 事件来进行正则匹配,将非法字符 替换为空的方式实现。
但是有个问题,英文的双引号也要允许输入,但是输入 html 标签内嵌的双引号会导致代码报错,如下图2,请问怎么破解?或者有无其他更好的办法呢?

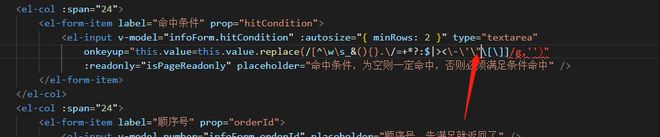
<el-input v-model="infoForm.hitCondition"
:autosize="{ minRows: 2 }"
type="textarea"
onkeyup="this.value=this.value.replace(/[^\w\s_&(){}.\/=+*?:$|><\-\'\[\]]/g,'')"
:readonly="isPageReadonly"
placeholder="命中条件,为空则一定命中,否则必须满足条件命中"
/>
如下图 上图代码中的 正则增加 英文双引号 字符 匹配后,因为html标签属性的双引号中内嵌了双引号,代码直接报错,如下图:
<el-input v-model="infoForm.hitCondition"
:autosize="{ minRows: 2 }"
type="textarea"
onkeyup="this.value=this.value.replace(/[^\w\s_&(){}.\/=+*?:$|><\-\'\"\[\]]/g,'')"
:readonly="isPageReadonly"
placeholder="命中条件,为空则一定命中,否则必须满足条件命中"
/>
求教调整方法,或者有无其他更好的满足限制输入内容 字符的相关办法推荐。
回答:
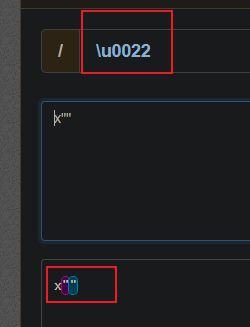
使用UTF-8代替": 双引号" ==>\u0022, 
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
所以总的来说就是只允许英文字母、数字、运算符、以及半角的冒号、单双引号、方括号这些内容,其他的全部替换为空字符串。
其实你这样写是可以的,但是最好是把他提出来写成一个函数,所以使用的时候可以这样写:
<template> <div>
<input type="text" v-model="inputValue" @input="restrictInput" />
</div>
</template>
<script>
export default {
data() {
return {
inputValue: "",
};
},
methods: {
restrictInput(inputValue) {
// 只允许输入的字符集合
const allowedChars = /[a-zA-Z0-9\[\]'"=+\-*/]/g;
// 过滤出只包含指定字符集合的字符
let filteredValue = inputValue.match(allowedChars);
// 如果filteredValue不为null,则将过滤后的字符数组转换为字符串
// 否则将输入框的值设置为空字符串
this.inputValue = filteredValue ? filteredValue.join("") : "";
},
},
};
</script>
这里是一个 在线Demo
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 el-input想限制输入--英文键盘相关(如撰写js 条件表达式,怕输入中文引号、括号这些),正则匹配输入,如何实现? 的全部内容, 来源链接: utcz.com/p/933946.html