vite打包的组件如何通过cdn引入到新的vite项目中,不使用npm?
是这样的,由于业务有公共组件的复用,现在将通过vite打包一个公共组件,但是不上传到npm,而是在新的vite项目中直接引入线上静态文件,如果后续这个组件有变化,只需要直接更改就行,因为script的链接不会变(不知道这个思路对不对,欢迎大家指正!)
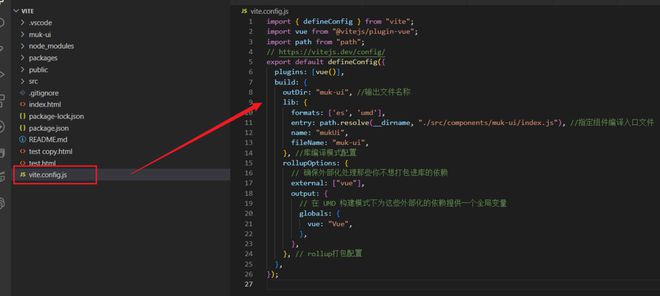
1. 这是vite.config.js文件

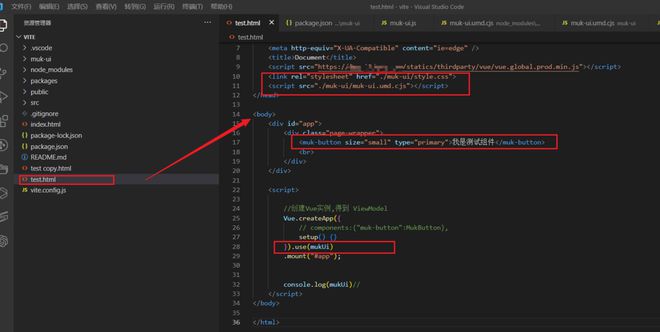
2.不用vite项目,直接新建单独页面是可以正常引入的

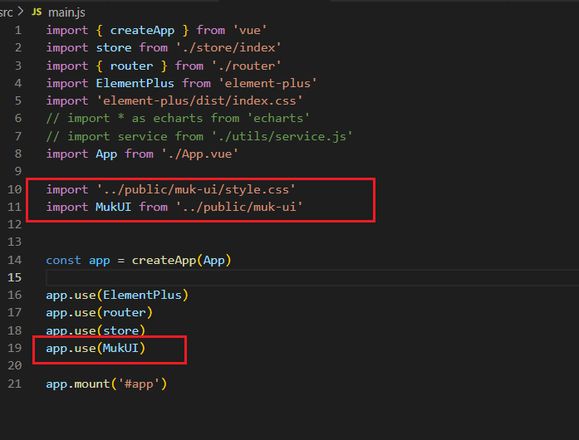
3. 但是现在新建了vite项目,如果把打包的文件直接放在pubulic项目下,直接在main.js 中通过import是可以正常引用的
问题:就像前面说的,我是想把组件直接放在线上,然后直接引入线上的地址,但是现在不知道该这么引入了!查看了一下,说import只能引入相对路径的文件。所以,大家有没有遇到这种情况,都是怎么解决的呢
球球了,我现在完全没有思路,大家帮忙看看!!!!!!!!
ps:这个组件是我借鉴网上的
回答:
你可以用打包的 esm 模块当 cdn 引入,es6的import支持引入线上包
<script type="module"> import lodash from 'https://cdn.skypack.dev/lodash'
</script>
以上是 vite打包的组件如何通过cdn引入到新的vite项目中,不使用npm? 的全部内容, 来源链接: utcz.com/p/933945.html









