简单了解vue 插值表达式Mustache
一、本节说明
用样例详细的说明插值表达式{{}}的使用,将模型数据插入到页面当中。
插值表达式为什么叫Mustache(英文:八字须)呢?看看{{内容}}的两个大括号像不像八字胡子呢!
二、怎么做
<div id="app" style="background-color:aquamarine">
<!--mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式-->
<h2>{{firstName.length}}(使用‘.'获取属性)</h2>
<h2>{{firstName + lastName}}(字符串拼接)</h2>
<h2>{{firstName + ' ' + lastName}}(注意名字中间的的空格)</h2>
<h2>{{firstName}} {{lastName}}(注意名字中间的空格)</h2>
<h2>{{age * 2}}(简单的算术表达式)</h2>
<h2>{{lastName == 'Curry' ? '真棒' : '还好'}}(三目运算)</h2>
<h2>{{lastName.split('rr').reverse().join(',')}}(使用javascript函数)</h2>
<h2>{{customMethod(lastName)}}(使用自定义的函数)</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: 'Stephen',
lastName: 'Curry',
age: 13
},
methods:{
customMethod(str){
return str.split('rr').reverse().join(',')
}
}
})
</script>
三、效果
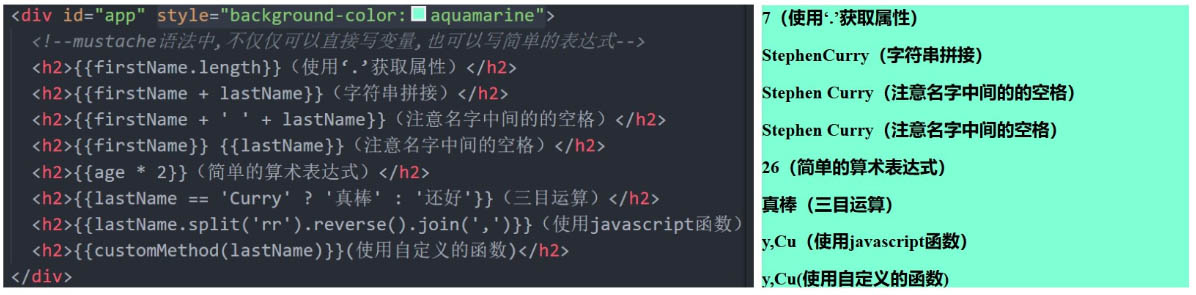
下图左侧为代码,右侧为浏览器展示效果截图,对比学习:

四、深入
由上面的例子可以看出:插值表达式支持与其他的文字联合使用,也支持三目运算和算术运算,还可以使用javascript函数和自定义函数。
- lastName.split('rr').reverse().join(',')的作用是将lastName字符串‘Curry'用‘rr'分割为数组['Cu','y'],然后数组倒序,并用逗号为分隔符号合并(join)字符串数组。
- Vue对象中的methods代码段是专门用于定义自定义函数的,我们自定义了函数customMethod,并在插值表达式中使用了它。事件监听的自定义函数,我们会在后面的章节详细介绍。
以上就是简单了解vue 插值表达式Mustache的详细内容,更多关于vue 插值表达式Mustache的资料请关注其它相关文章!
以上是 简单了解vue 插值表达式Mustache 的全部内容, 来源链接: utcz.com/p/237588.html