input下拉框显示问题?
结构是这样的:
<Input v-else-if="type === 'text' && comp.attr.title==='关联档案' || comp.attr.title==='委托方客户信息关联'"
v-model.trim="defaultValue" class="o-input"
placeholder="请输入关联文档" @click.native="handleSubmit()"
:disabled="!formItemStyle.modify || history || formulaDisabled"
>
</Input>
<div class="search-content"
v-if="defaultValue && isShow && comp.attr.title==='关联档案' || comp.attr.title==='委托方客户信息关联'">
<ul class="search-ul">
<li class="search-item" v-for="(item, index) of searchData" :key="index"
@click="HandleSearchData(item)">{{ item.caseName }}
</li>
<li v-show="!searchData.length" class="search-item">没有找到匹配数据</li>
</ul>
</div>
变量:
data(this: any) { return {
cateId: '',
searchData: [],
isShow: true,
showInput: true
}
},
请求接口:
watch: { defaultValue: function (this: any) {
if (this.defaultValue) {
this.fkCateList.map(v => this.cateId = v.cateId)
if (this.cateId || this.fkCateIds) {
const dataItem = {
cateId: this.cateId || this.fkCateIds,
caseName: this.defaultValue,
}
this.postSearchInfo({ data: dataItem }).then(res => {
if (res.status === 200) {
this.searchData = res.result.caseVals
}
})
}
} else {
this.isShow = false
}
}
点击隐藏
handleSubmit(this: any) { if (this.fkCaseIds && this.defaultValue) {
this.isShow =false;
} else {
this.isShow =true;
}
},
HandleSearchData(this:any, item) {
this.fkCaseIds = item.id
if (this.fkCaseIds && this.defaultValue) {
this.isShow =false;
}
},
遇到的问题是这样的:
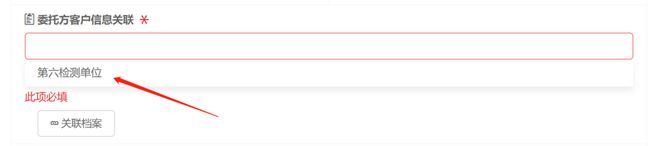
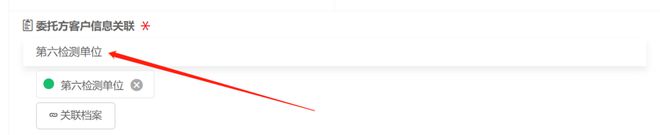
 这个只要下面的方框在这个
这个只要下面的方框在这个
箭头的隐藏掉,请问大佬们这个怎么好控制好
以上是 input下拉框显示问题? 的全部内容, 来源链接: utcz.com/p/933943.html