vite打包的组件如何通过script引入?
是这样的,由于业务有公共组件的复用,现在将通过vite打包一个公共组件,但是不上传到npm,而是直接通过script引入,如果后续这个组件有变化,只需要直接更改就行,因为script的链接不会变(不知道这个思路对不对,欢迎大家指正!)
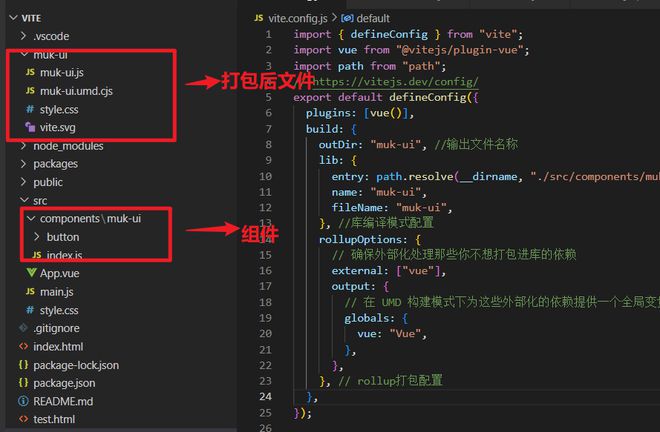
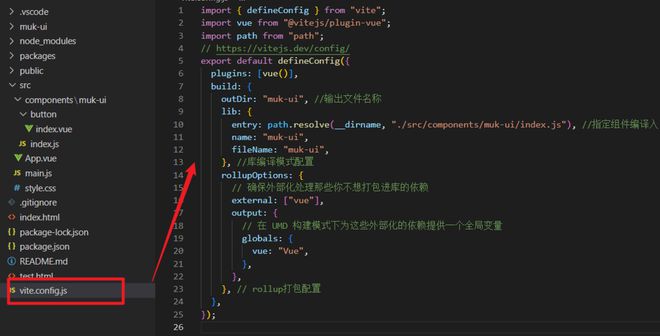
1. 打包组件用的vite

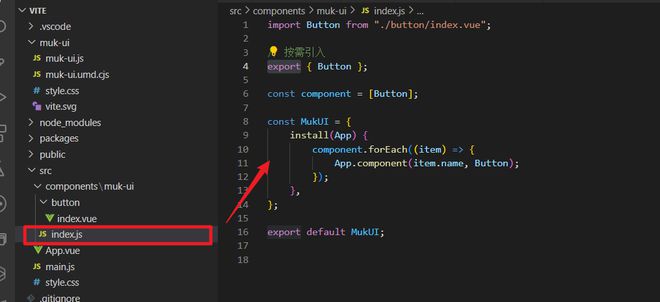
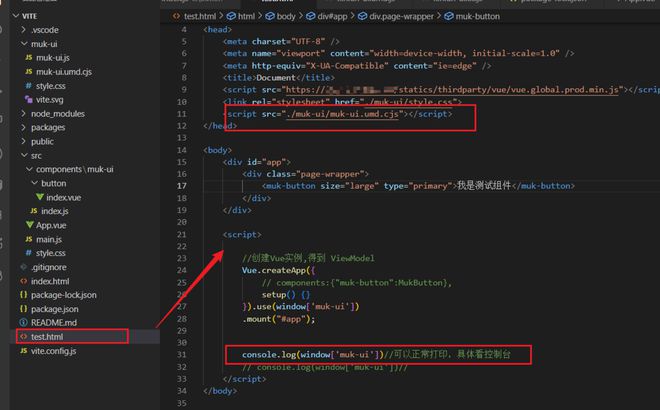
2.组件注册

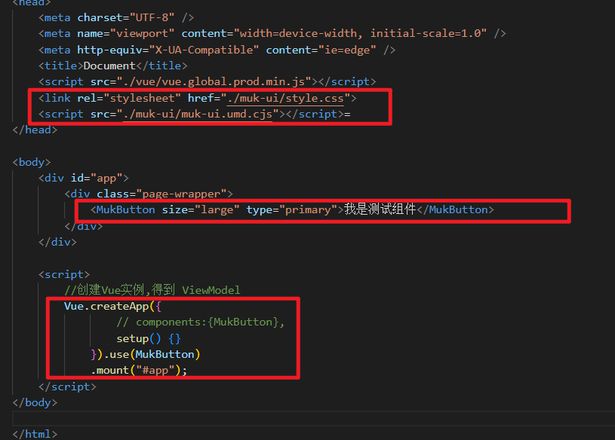
3. script引入方式

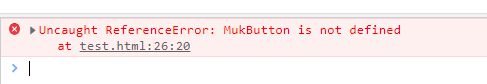
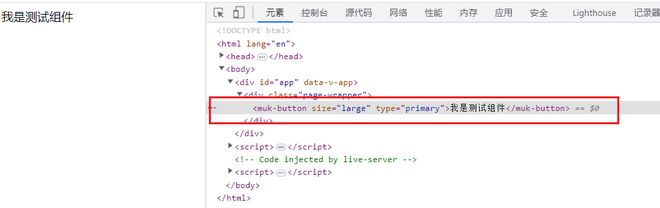
4. 这样直接运行我的文件,直接报错组件没有定义

球球了,我现在完全没有思路,大家帮忙看看!!!!!!!!
ps:这个组件是我借鉴网上的
回答:
浏览器不支持 cjs ,你打包出来的文件后缀是 .umd.js 就行
然后看下你的vite.config.js的配置,你打包出来的umd的name是muk-ui,那你的window或者globalThis全局对象上就会有一个muk-ui对象,就是你index.js中导出的所有数据都在这个对象上,你可以直接在控制台打印
console.log(window['muk-ui'])// 或者
console.log(globalThis['muk-ui'])
如果打印结果是一个对象那就说明成功了。
你再打印看看你的Button组件有没有导出成功
console.log(window['muk-ui'].Button)如果有,就可以这样注册组件
Vue.createApp().use(window['muk-ui'].Button).mount('#app')你可以参考这篇翻译文章 [翻译]CJS, AMD, UMD, ESM, System 和 IIFE 分别代表什么——用 Rollup 示例来说明模块格式
最下面有个代码参考,你可以看看里面的 umd 是怎么导出使用的
回答:
大家比较忙的话,可以直接给我甩几个链接,我去看!!!!o(╥﹏╥)o
1. vite.config.js

2. cdn引入文件

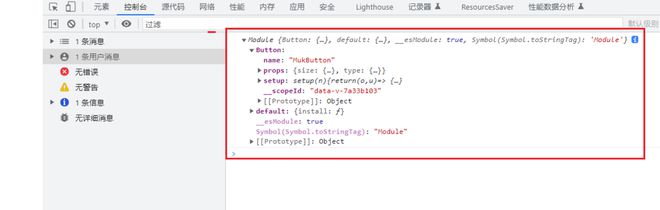
3. 控制台打印结果,console.log(window['muk-ui'])

4. 组件没有正常解析

回答:
浏览器中引入xxx.umd.js
注册使用app.use(window['muk-ui'])或者app.use(window['muk-ui'].default)
还有html中不能用驼峰标签,应该使用<muk-button></muk-button>主要看你组件的命名哦,也不是乱写的。全局看看window['muk-ui']你打包出来叫什么名字
给你参考一下我之前写的例子https://github.com/bestime/jyv3-ui以上是 vite打包的组件如何通过script引入? 的全部内容, 来源链接: utcz.com/p/933927.html









