vue中uni-app中添加了u-modal为啥不起作用,控制台也没有报错?
添加了如下代码,也没没有任何效果,控制台也不报错
<view > <u-modal :show="true" v-show="true" :title="title" :content='content'></u-modal>
</view>
代码如下
<template> <view class="page-raw-receipt">
<!-- 头部 -->
<view class="header" :style="{ backgroundColor: `rgba(23, 83, 234, ${scrollTop / 100})` }">
<view class="left">
<u-icon class="icon" name="arrow-left" @click="uni.navigateBack({})" />
</view>
<view class="title">{{ $t('message.stoOutbound') }}</view>
<view class="right"></view>
</view>
<view class="content">
<!-- STO单号 -->
<view class="single">
<view class="single-left">
<view>{{ $t('message.stoOrderNo') }}</view>
<u-search :placeholder="$t('message.stoPleaseScan')" v-model.trim="stoNo" @search="query" :show-action="false"> </u-search>
</view>
<view class="single-right">
<u-button type="primary" @click="query">{{ $t('message.Query') }}</u-button>
</view>
</view>
<!-- STO行项目 -->
<view class="Purchase-title">
<view class="Purchase">
<view>{{ $t('message.stoLine') }}</view>
<jPicker sureColor="#ff0000" style="width: 260rpx" @bindpicker="SelectStoLine" showKey="value" valKey="value" :val="stoItem.value" class="search" :options="model.stoItemList" />
</view>
</view>
<!-- 物料编码 -->
<view class="material">
<view class="material-right">
<view class="material-right-title">{{ $t('message.matcode') }}</view>
<view class="material-right-code" style="overflow: hidden">{{ TheItem.matCode }}</view>
</view>
</view>
<!-- 物料描述 -->
<view class="material">
<view class="material-right">
<view class="material-right-title">{{ $t('message.po_MaterielDes') }}</view>
<view class="material-right-code" style="overflow: hidden">{{ TheItem.matDesc }}</view>
</view>
</view>
<!-- 计划数量&&已出数量 -->
<view class="number">
<view class="number-left">
<view class="number-left-title">{{ $t('message.reqQty') }}</view>
<u-input v-model="TheItem.reqQty" placeholder=" " :type="item" :border="border" class="input" disabled style="padding: '0'" />
</view>
<view class="number-right">
<view class="number-right-title">{{ $t('message.finQty') }}</view>
<u-input v-model="TheItem.finQty" placeholder="" :type="type" :border="border" class="input" disabled style="padding: '0'" />
</view>
</view>
<!-- 扫码 -->
<u-form-item :labelWidth="140" :label="$t('message.product_BarCode')">
<u-search :placeholder="$t('message.po_PleaseInput')" v-model="barcode" @search="onOk" :focus="firstFocus" :show-action="false"></u-search>
</u-form-item>
<!-- 车牌号 -->
<view class="number" v-show="showVehicle">
<view class="number-left">
<view class="number-left-title">{{ $t('message.dn_CarNumber') }}</view>
<u-input v-model="carNo" placeholder=" " :type="item" :border="border" class="input" style="padding: '0'" />
</view>
</view>
<!-- 车牌弹窗输入 -->
<view >
<u-modal :show="true" v-show="true" :title="title" :content='content'></u-modal>
</view>
<!-- 出库库位 -->
<!-- <view class="material">
<view class="material-right">
<view class="material-right-title">{{ $t('message.DeliveryLoc') }}</view>
<view class="material-right-code" style="overflow: hidden">{{ TheItem.locCode }}</view>
</view>
</view> -->
</view>
<!-- 底部按钮 -->
<view class="bottom-bar">
<u-row class="button-bar">
<u-col :span="6">
<u-button type="primary" @click="Confirm">{{ $t('message.confirm') }}</u-button>
</u-col>
<!-- <u-col :span="4">
<u-button type="primary" @click="Submit">{{ $t('message.Posting') }}</u-button>
</u-col> -->
<u-col :span="6">
<u-button type="error" @click="uni.navigateBack({})">{{ $t('message.po_Return') }}</u-button>
</u-col>
</u-row>
</view>
</view>
</template>
<script lang="ts">
import { Component } from 'vue-property-decorator';
import { BasePage } from '@/components/base/page';
import jPicker from '@/components/J-Picker/jPicker.vue';
import { session } from '@/store/modules/session';
import model from './model';
//import { Tabheaders } from './config';
@Component({
components: {
jPicker,
},
})
export default class dnReceiptDom extends BasePage {
border = true;
type = 'text';
item = 'text';
//Tabheaders = Tabheaders;
model = model;
stoNo: any = '';
barcode: any = '';
firstFocus = false;
stoNoList: any = [];
stoItem: any = {};
LocList: any = [];
Loc: any = {};
TheItem: any = '';
ItemIndex: any = '';
carNo:any = '';
showVehicle = false;
areaShow=true;
areaTxt='';
show= true;
title='标题';
content='uView的目标是成为uni-app生态最优秀的UI框架';
cancelAdd(){
this.areaShow = false
};
confirmAdd(){
this.areaShow = false
};
async query() {
this.carNo='';
this.showVehicle = false;
if (!this.stoNo) {
this.customToast(this.$t('message.stoPleaseInput') as any);
return;
}
await model.QuerySto(this.stoNo);
this.stoNoList = this.model.stoNoList;
this.stoItem = this.model.stoItemList[0];
this.TheItem = this.model.stoNoList[0];
this.ItemIndex = 0;
}
// TheItem: any = {};
// ItemIndex: any = 0;
async SelectStoLine(e: any) {
this.stoItem = e.pickerName;
this.model.stoNoList.forEach((item: any, index: any) => {
if (item.stoItem == this.stoItem.value) {
this.TheItem = item;
this.ItemIndex = index;
}
});
}
//num: any = '';
//SunmitList: any = [];
async onOk() {
this.carNo='';
this.showVehicle = false;
if (!this.stoNo) {
this.customToast(this.$t('message.stoPleaseInput') as any);
return;
}
if (!this.barcode) {
this.customToast(this.$t('message.barcode_PleaseScan') as any);
return;
}
const selctlist = {
barcode: this.barcode,
loginName: session.loginName,
factoryCode: session.factoryCode,
stoNo: this.stoNo,
stoItem: this.stoItem.value,
matCode: this.TheItem.materialCode,
};
await this.model.stoScan(selctlist);
if (this.model.res.code == '1') {
this.customToast(this.$t('message.Warehouse_Tip9') as any);
//this.TheItem.scanAmount = this.TheItem.scanAmount + 1;
this.model.stoNoList[this.ItemIndex].finQty += 1;
this.barcode = '';
}
}
//确认
async Confirm() {
if (!this.stoNo) {
this.customToast(this.$t('message.stoPleaseInput') as any);
return;
}
if (this.carNo=='') {
this.customToast(this.$t('message.po_PleaseInputcar') as any);
this.showVehicle = true;
return;
}
const SunmitList = {
loginName: session.loginName,
factoryCode: session.factoryCode,
stoNo: this.stoNo,
carNo: this.carNo,
};
await this.model.ConfirmList(SunmitList);
if (this.model.SubCode == 1) {
uni.showToast({
title: this.$t('message.success') as string,
image: '/static/icons/icon-51.jpg',
});
this.empty();
}
}
//过账
async Submit() {
if (!this.stoNo) {
this.customToast(this.$t('message.stoPleaseInput') as any);
return;
}
const SunmitList = {
loginName: session.loginName,
factoryCode: session.factoryCode,
stoNo: this.stoNo,
};
await this.model.SubmitList(SunmitList);
if (this.model.SubCode == 1) {
uni.showToast({
title: this.$t('message.success') as string,
image: '/static/icons/icon-51.jpg',
});
this.empty();
}
}
empty() {
this.stoNo = '';
// this.LocList = [];
// this.Loc = {};
this.TheItem = {};
this.ItemIndex = 0;
this.stoNoList = [];
this.stoItem = {};
this.barcode = '';
this.carNo='';
this.showVehicle = false;
//this.SunmitList = [];
this.model.stoNoList.length = 0;
}
}
</script>
<style lang="scss" scoped>
.page-raw-receipt {
background: #f2f2f2 linear-gradient(0deg, #f2f2f2 0%, #4a78ea 51%, #1753ea 100%) no-repeat;
background-size: 100% 600rpx;
padding: 118rpx 30rpx 162rpx;
min-height: 100%;
.header {
position: fixed;
top: 36rpx;
left: 0;
right: 0;
z-index: 99;
display: flex;
height: 88rpx;
line-height: 88rpx;
color: #fff;
font-size: 34rpx;
font-weight: 500;
text-align: center;
.title {
flex: 3;
}
.left,
.right {
flex: 1;
}
.icon {
display: flex;
justify-content: center;
align-items: center;
width: 88rpx;
height: 88rpx;
}
}
.content {
width: 100%;
background: white;
border-radius: 15rpx;
padding: 10rpx;
.single {
width: 100%;
height: 100rpx;
display: flex;
.single-left {
width: 79%;
height: 100%;
display: flex;
view {
width: 110rpx;
height: 100%;
line-height: 100rpx;
}
}
.single-right {
button {
margin-top: 15rpx;
width: 150rpx;
height: 70rpx;
}
}
}
.Purchase-title {
width: 100%;
.Purchase {
width: 60%;
height: 100%;
display: flex;
view {
width: 180rpx;
line-height: 100rpx;
}
}
}
.u-form-item--left {
width: 130rpx;
}
// .material {
// width: 100%;
// height: 100rpx;
// display: flex;
// .material-left {
// width: 100%;
// height: 100%;
// display: flex;
// view {
// width: 100rpx;
// line-height: 100rpx;
// }
// }
// }
.material {
width: 100%;
height: 100rpx;
display: flex;
.material-left {
width: 100%;
height: 100%;
display: flex;
view {
width: 140rpx;
line-height: 100rpx;
text-align: left;
}
}
.material-right {
width: 100%;
height: 100%;
display: flex;
.material-right-title {
width: 180rpx;
height: 100%;
line-height: 100rpx;
}
.material-right-code {
width: 80%;
height: 100%;
line-height: 100rpx;
text-align: left;
padding-left: 10px;
}
}
}
.number {
height: 100rpx;
display: flex;
.number-left {
width: 50%;
height: 100%;
display: flex;
.number-left-title {
width: 150rpx;
height: 100%;
line-height: 100rpx;
}
.input {
width: 200rpx;
height: 70rpx;
margin-top: 15rpx;
margin-left: 15rpx;
}
}
.number-right {
width: 50%;
height: 100%;
display: flex;
.number-right-title {
width: 150rpx;
height: 100%;
//text-align: center;
line-height: 100rpx;
}
.input {
width: 200rpx;
height: 70rpx;
margin-top: 15rpx;
margin-left: 15rpx;
}
}
}
// .library {
// width: 100%;
// height: 100rpx;
// display: flex;
// .library-left {
// width: 50%;
// height: 100%;
// display: flex;
// view {
// width: 100rpx;
// line-height: 100rpx;
// }
// .search {
// padding-left: 20px;
// }
// }
// .library-right {
// width: 50%;
// height: 100%;
// display: flex;
// .library-right-title {
// width: 120rpx;
// height: 100%;
// padding-left: 4px;
// line-height: 100rpx;
// }
// .input {
// width: 200rpx;
// height: 70rpx;
// margin-top: 15rpx;
// }
// }
// }
.add {
width: 100%;
height: 100rpx;
position: absolute;
top: 351px;
left: 0;
button {
position: absolute;
top: 3rpx;
right: 35rpx;
}
}
.config {
width: 100%;
height: 100rpx;
position: relative;
display: flex;
// top: 420px;
// left: 0;
button {
position: absolute;
// top: 455px;
right: 1px;
}
.AddQty {
width: 20px;
height: 20px;
}
}
}
.bottom-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 99;
background: #ffffff;
box-shadow: 0 1rpx 20rpx 0 rgba(128, 128, 128, 0.2);
padding: 20rpx;
}
}
</style>
回答:
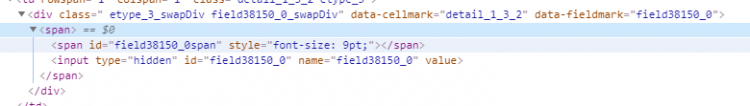
说法太笼统了,控制台不报错,也没有任何效果,大概率是样式问题,你先检查下document中有没有这个元素,有的话他的内容是什么,他的样式是什么样的,是不是在视图之外,有没有被别的元素所覆盖
回答:
你用的是uView组件库吗 是不是没导入组件或者可以尝试微信开发者工具清空缓存
以上是 vue中uni-app中添加了u-modal为啥不起作用,控制台也没有报错? 的全部内容, 来源链接: utcz.com/p/933926.html