【易错求解】移动端H5适配方案选择?
问题描述
现阶段通用移动端适配方案是什么?
场景的话,比如说普通手机(iPhone 13、HUAWEI nova9)、平板(ipda、)
问题出现的环境背景及自己尝试过哪些方法
- flexible.js 及一系列变种主要是 rem。主打一手兼容性
- vw。rem 的兼容性稍差方案,主要做等比缩放还可以。
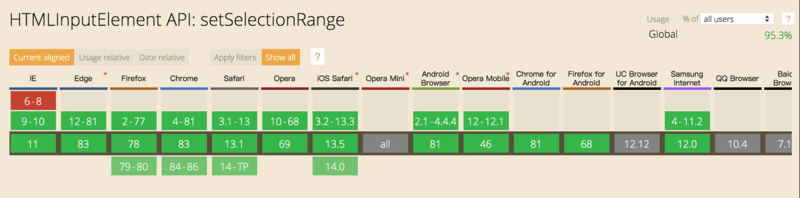
- meta viewport 。快手电商使用的方案,不太清楚是不是已经不用考虑兼容性问题了。
相关代码
无
你期待的结果是什么?实际看到的错误信息又是什么?
目前推荐的方案是什么?什么方案最好?
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
找了一圈,当前阶段通用移动端适配方案主要有以下几种:
Flexible.js (rem)
Viewport units (vw/vh)
Meta viewport
针对不同的场景和需求,可以选择合适的适配方案。
Flexible.js (rem):这种方案通过将px单位转换为rem单位来实现页面元素的相对缩放。它在很大程度上保持了较好的兼容性,适用于不同分辨率和屏幕尺寸的设备。对于需要兼容多种设备和浏览器的项目来说,是一个比较好的选择。
Viewport units (vw/vh):这种方案使用视口单位来实现页面元素的相对缩放。虽然它的兼容性相对较差,但在现代浏览器和设备上表现良好,特别适用于需要实现等比缩放的场景。
Meta viewport:这种方案通过设置meta标签中的viewport属性来控制页面的缩放和布局。它适用于简单的页面布局和不需要考虑兼容性问题的场景。
综合来看,目前没有一种适配方案是绝对的最佳选择。建议你还是根据项目需求、目标设备和浏览器兼容性等因素来选择合适的方案。通常情况下,Flexible.js (rem)在兼容性和适应性方面表现较好,是一个比较推荐的方案。然而,如果项目需求允许,可以尝试使用Viewport units (vw/vh)或Meta viewport方案,以满足特定场景下的需求。
以上是 【易错求解】移动端H5适配方案选择? 的全部内容, 来源链接: utcz.com/p/933898.html