
移动花卡是5g卡吗
移动花卡是5g卡吗,一起来了解一下吧。 移动花卡是中国移动推出的5G元素电话卡。 移动花卡主打“5G业务,4G体验”。移动花卡主打5G业务、4G体验、5G模式、4G体现,为用户提供高速率、低时延的云端5G快游戏体验,同时提供定向免流任性换、流量低至1元1G、APP会员随心选等权益。 “移动花卡...
2024-01-10
世界h5怎么搬砖
1、东方修真:玩修真的友友注意了,因为你要做好当奶妈的准备,当然奶妈是花钱最少的,加点一般为全部加体,当然您要是要当非主流我也没办法。2、东方侠客,侠客是个很特殊的职业,和魔兽里的游侠很是相似,推荐新手朋友以后玩拳侠,因为拳侠装备省钱,攻击力也不赖【拳侠就是没有装备】3...
2024-01-10
移动买家必读
转载于移动官网回答:中国移动网上商城会员章程 一、 本站服务条款的确认和接纳 本站的各项电子服务的所有权和运作权归本站。本站提供的服务将完全按照其发布的服务条款和操作规则严格执行。您同意所有本站发布的服务条款和操作规则的约定,并接受《中国移动网上商城会员章程》(“《...
2024-01-10
幻塔移动食堂在哪
幻塔中的移动食堂是游戏中的一个设备,这个移动食堂不是非常的好找,很多玩家们不知道这个移动食堂的具体位置,下面就由小编为玩家们介绍一下幻塔移动食堂在哪,想要了解的话就一起来这里看看吧!幻塔移动食堂在哪1.首先我们来到游戏的主界面,在右上角可以看到一个礼物图标,点击礼物图...
2024-01-10
移动快递配送
转载于移动官网回答: 一、物流公司、配送范围及配送时限 您购买具体商品时的物流公司、配送范围及配送时限请以具体商品购买页提示为准。 二、快递费用 我公司采取送货上门服务,免收送货费用。在送货范围外,暂不提供配送服务。 三、商品退回 因配送地址不在配送范围、配送地址...
2024-01-10
移动退款说明
转载于移动官网回答: 一、检测后符合退货的商品,退款将会直接退入客户进行在线支付的账户。 二、退款费用:使用信用卡分期支付的退款,利息及服务费按各银行规定执行,由用户自行承担。具体退还政策请咨询银行或当地10086。 三、退款时间:自商城确认同意退货后15个工作日内进行退款...
2024-01-10
如何让我的网站移动响应?
我试图在网上搜索答案,我找不到一个工作。我想让自己的网站能够响应移动设备,在竖屏时li元素在屏幕上变得更小。这是我的代码,我确实在它的样式表中加入了一个链接,并将meta viewport部分放在标题部分。如何让我的网站移动响应?@media only screen and (max-width: 400px) { .list { width: 30px; height: 20px...
2024-01-10
移动商品签收提示
转载于移动官网回答: 一、签收前准备 1、裸机订单 若您本人签收,请准备好本人身份证原件,签收时交给快递员验证身份以保证您的快件安全送达您的手中。 若您本人不方便签收,请将您本人的身份证原件暂交给代收人,告知代收人持您和他两个人的身份证原件签收。 2、营销案订单 若...
2024-01-10
h5页面怎么制作
1、添加基础组件,点击中间区域,添加个文本试一下,选择中号字。2、添加个图片,点击媒体,选择图片,上传图片,选中图片即可加入当前页面。3、点击媒体,选择音频,点击上传音频,选中上传的音频即可加入到当前页面。另外还可以添加视频等其它组件。4、设置页面,我们先设置下背景,点击背景。点击颜色框选择颜色作为背景,当然也可以点击后面的图片,从电脑中选择图片作为背景。5、设置对象,背景设置完成,需要选择对象...
2024-01-26
WordPress的不同的图像大小
在我的主题文件夹结构如下所示:WordPress的不同的图像大小的wp-content /主题/主题/ 谐音/ 内容英雄.PHP我使用get_template_part('partials/content, 'hero')来包含模板部分。我在functions.php中使用wp_calculate_image_sizes筛选器将自定义大小属性添加到我的图像。我需要根据模板部分调用wp_get_attachment_image函数...
2024-01-10
将JSON响应转换为PHP变量
我有一个使用Google Calendar API显示即将发生的事件的脚本(来自GitHub)。将JSON响应转换为PHP变量<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="format-google-calendar.js"></script> <script> formatGoogleCalendar.init({ calendarUrl: 'https://www.goo...
2024-01-10
Spring REST:适用于嵌套XML请求正文的构造函数吗?
我有一个REST回调服务必须按以下格式使用XML:Spring REST:适用于嵌套XML请求正文的构造函数吗?<SearchRequest> <SearchCriteria> <Param1></Param2> <Param2></Param2> </SearchCriteria> </SearchRequest> 实际的XML具有“标准”的范围内约32个参数,但是这给了基本思路。我创建了一个SearchRequest类,它具有属性sea...
2024-01-10


【WPS教程】如何退出PDF中的图片编辑模式?
使用WPS Office打开PDF文件,选中PDF文件中的图片。点击图片右上角的“编辑图片”,进入到“图片编辑”模式。点击“退出编辑”可退出图片编辑模式。...
2024-01-10
【WPS教程】如何取消流程图中的图形组合?
使用 WPS Office 打开流程图,选中已经组合到一起的图形。依次点击“编辑”--->“取消组合”,或使用快捷键“Ctrl+Shift+G”即可。...
2024-01-10

《暖雪》狂雪难度通用流派玩法分享
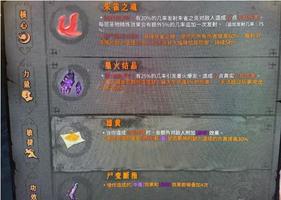
暖雪游戏中的狂雪难度该怎么玩?在狂雪难度下,里面的怪物难度都上调了许多,想要通过这种难度的话,还是要做一些功课的,下面小编就来为大家分享介绍一下比较通用的流派玩法,感兴趣的话就快来看看吧。 《暖雪》狂雪难度通用流派玩法分享 1、朱雀就不用说了,后期造成任意伤...
2024-01-10
骑马与砍杀2 1.6.0版本单部队野战打法推荐
骑马与砍杀2单部队野战是游戏中的一种常见战斗,那么在1.6.0版本单部队野战怎么打?接下来为大家带来的是骑马与砍杀2 1.6.0版本单部队野战打法推荐,希望能帮到各位玩家。1.6.0版本单部队野战打法波罗斯围城野战战况分析及玩家单部队野战的一般思路。波罗斯守军出击一般在特定的几个地图,我这...
2024-01-10
刺客信条英灵殿乌勒尔的猎人套装介绍
刺客信条:英灵殿乌勒尔的猎人组合套装都有哪些内容呢?还不清楚的玩家不妨一起来看看这篇刺客信条英灵殿乌勒尔的猎人套装介绍了解一下吧。乌勒尔的猎人套装属性:启用猎人最好的朋友后提升远程伤害装备时提升能力伤害鹿角弓:根据肾上腺素格数提升能力伤害芬里尔之咬:装备时提升能力伤...
2024-01-10
《终结者莉莉骑士的救赎》古老残魂所在地点介绍
终结者莉莉骑士的救赎游戏中的古老残魂该到哪里去获得?古老残魂在游戏中是比较重要的道具,有些地方必须要古老残魂才能够过关,不过想必不少玩家应该还不了解古老残魂的所在地点吧,那么下面就让小编初一十五来为大家分享一下残魂的所在区域吧。 《终结者莉莉骑士的救赎》古老...
2024-01-10
《暖雪》毒伤流玩法心得思路分享
暖雪游戏中的毒伤流派该怎么去玩?在当前游戏中毒伤流是很好去过关的一种玩法,主要就是利用毒来打伤害,不过许多玩家估计还不清楚这套流派该怎么去玩吧,那么下面就让小编来为大家分享一下这套流派的玩法思路,一起来看看吧。 《暖雪》毒伤流玩法心得思路分享 评价:毒伤害...
2024-01-10
原神6月深境螺旋国家队满星打法详解
《原神》国家队的阵容一直以来都是四星角色队伍中比较强的一支,那么这套阵容该怎样达到6月深境螺旋的满星呢?这里小编带来了一份详细攻略,希望可以帮助到大家!阵容思路区别于传统国家队,我将重云换成了皇女。因为下半需要重云来破盾。这个位置其实可以用砂糖代替,国家队中香菱 行秋 ...
2024-01-10
原神魈大招下坠及普攻伤害测试
《原神》中魈是玩家口中的璃月3C中的一位,其伤害也是非常的高,那么魈的大招下坠及普攻伤害都是多少呢?这里小编带来了一份详细攻略,希望可以帮助到大家!测试前提测试所用手法/圣遗物/武器完全相同!并且暴击率达到100%,摒除了不暴击的可能测试目的四角斗士套装下的魈下坠伤害与普攻的...
2024-01-10
《GTFO》蜘蛛怪打法攻略
最近有很多的GTFO游戏玩家在寻找蜘蛛怪的打法技巧,这个怪物确实不好打,如果没有明确的打法思路就很容易失败,小编给大家讲解一下打法,还没有过关的朋友们来看看吧。GTFO蜘蛛怪打法攻略 有胶雷就更好打,先是左边或者右边,母体血门左边不是有俩个普通门,如果他俩都还健在,就把他们关起...
2024-01-10
魔兽世界9.1史奎波宠物获得方法介绍
魔兽世界9.1中加入的史奎波宠物该怎么获得呢?可能有些玩家不太清楚史奎波的获取方法,那么接下来请看魔兽世界9.1史奎波宠物获得方法介绍,有需要的玩家可以参考。魔兽世界9.1史奎波史奎波,小宠物,潘达利亚昆莱山白虎寺小宠物对战npc给予的日常任务奖励包裹:土地精口袋 里面开出,npc是个小...
2024-01-10
戴森球计划射线接收器供引力透镜结构摸索详解
戴森球计划是一款极具创造类型的建造游戏,很多小伙伴对自己的家园搭建很是头疼,这里小编带来了一份详细攻略,希望可以帮助到大家!刚才经过半小时的试验 发现一个极妙的射线接收器密铺+引力透镜供给结构如图 强迫症密铺射线接收器 不得不说这东西的尺寸设计的极为巧妙刚好可以塞进一系列...
2024-01-10
绝地求生第13赛季AKM武器皮肤分享
目前绝地求生已经推出了13赛季的13.1版本,新版本中追加了AKM的武器皮肤,接下来请看绝地求生第13赛季AKM武器皮肤分享,希望能对各位玩家有所帮助。▼赤橙-AKM现Steam市场可以购买4RMB左右▼镀金-AKM现Steam市场可购买26RMB左右▼辉煌-AKM现Steam市场可购买138RMB左右▼粉红-AKM现Steam市场可购买5RMB左右▼工业-...
2024-01-10
CFHD机枪MG3武器实战技巧一览
CFHD里的机枪MG3是一把常用武器,那么机枪MG3好用吗?这把武器如何压枪?接下来请看CFHD机枪MG3武器实战技巧一览,相信定能对各位玩家有所帮助。射击方式推荐站姿情况下,MG3的点射手感较好,但枪口回复过慢,在速点时子弹的命中率会直线下降,所以中距离下更推荐大家使用四连发的打法;近距离下...
2024-01-10

