【前端】一个诡异的h5移动端问题,我甚至难以用语言描述,求解决
起因:我被领导要求开发一个h5,功能是关于食堂饭菜投票的,在我刚开始设计页面,并初步绘制完成时,发生了诡异的事件,用的框架是angularjs,并辅以jquery和mui。
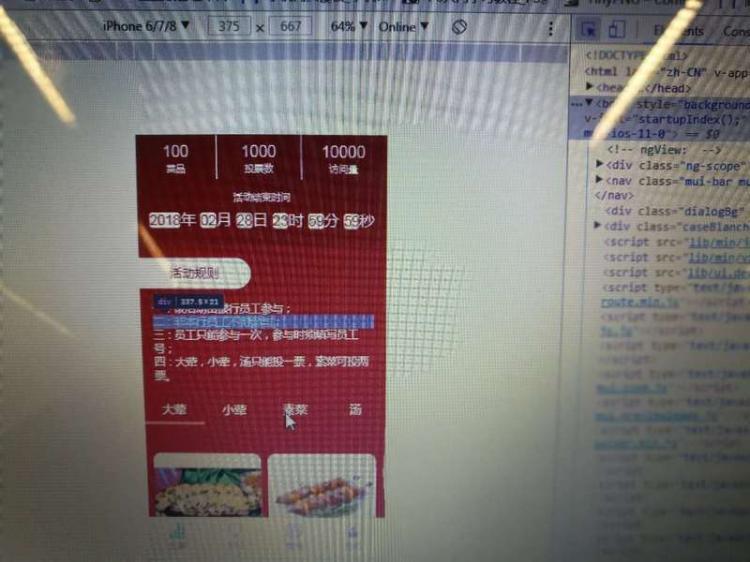
只要我每次启动nginx,并在浏览器端打开链接,首次渲染完成后,不管我如何刷新页面(包括清除浏览器缓存),页面下半部分就是无法点击,我用谷歌浏览器开发者工具左上角箭头选取目标时,看到了诡异的一幕,我竟然无法选取页面的下半部分,鼠标放上去,他会显示现在放在上半区域。经测试,除了页面顶部,其他部分都是这样的情况,也就是说,鼠标点击,他实际确是在点击距离实际部分靠上的区域,出现的问题。
最后,只要我在浏览器端换个模拟器,比如从iphone5换成iphone6,一切恢复正常,再怎么刷新都是正常的,然后退出浏览器,重新进入,又会出现,百分之百。
求大神解决
请注意浏览器开发者工具左上角,以及当前模拟器是iphone6,不管我如何刷新,结果都是这样,十分诡异。

请注意,这次我更换模拟器为iphone5,其他什么都不变,就正常了,不管怎么刷新都是正常的
为了拍摄鼠标指针,用手机拍的,不怎么清晰,大神莫怪
回答
这个问题已经解决,手机上也出现了点不了的问题,但那是代码问题,至于浏览器上的这个诡异的问题,是浏览器问题,但重启电脑,重启浏览器,清空缓存等等皆没有用,我的做法是卸载谷歌浏览器,但是不清除浏览器数据,然后重新下载安装就好了。可能是我某一次更新了谷歌浏览器导致的,总之,我问题解决了,希望对各位也有帮助,谢谢!
chrome自己的bug,出现过几次,但重启chrome/系统就好了
我觉得首先在模拟器里有这个问题,你真机上不一定有,可以先在真机上看看。另外你可以找其他同事的电脑看看,排除一下你的chrome是不是有啥bug,再看是不是页面有问题。如果其他人的电脑也有这个问题,那么你可以尝试给所有元素加上边框,看看在iPhone 6的时候是不是被什么元素挡住了
我之前也遇到过同样的问题:是做一个微信上的活动页面,用的仅仅是 html+jquery,模拟器和真机出现的问题是我实际点击的地方在我点击元素的上方,所以导致元素上的点击事件不会执行,
检查后,代码没发现什么问题,后来重启了下服务,莫名其妙地好了。。。不清楚到底什么问题
真机没问题的话 就更新下chrome版本 如果版本已经是最新的了 就重新安装一下
我也觉得有可能是chrome的问题,你在真实的手机上试试,如果是好的就没问题;如果真机上也有问题,考虑代码的兼容性问题吧.当时我也遇到过类似的问题,不过我的是真机没问题,chrome有问题.
我也遇到過這個問題,你嘗試調試模擬器的Zoom,可能會解決
移动端页面还是要上真机去测,chrome模拟的有时候差别真的太大
emmm,windows上截图包含鼠标指针可以用FastStone Capture这个截图软件。在设置里可以设置包含鼠标指针,而且这个软件也很好用,我一直都在用
以上是 【前端】一个诡异的h5移动端问题,我甚至难以用语言描述,求解决 的全部内容, 来源链接: utcz.com/a/78941.html