登录接口在apifox上能成功但是vue项目里报错401?
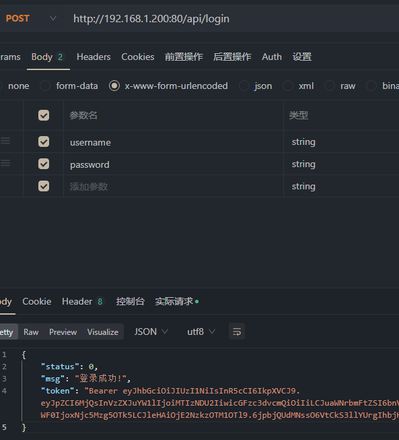
用node写了一个登录注册接口,在apifox上一切正常,能请求成功
但是在vue项目里面调用的时候就会报错“No authorization token was found”,但是已经使用了expressjwt.unless({ path: [/^/api//] }) 指定哪些接口不需要进行 Token 的身份认证,为啥apifox能成功但是vue项目里不行
回答:
很多情况下都是因为 devServer 的 proxy 中 pathRewrite/rewrite 没有配置对的锅。
报 401 如果说 postman 测试没问题,那就是本地代理的问题了,尝试给 Chrome 关闭跨域限制之后,不启动本地代理直接请求接口看看。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
vue 项目使用大概率是 devserver 代理,代理对了吗?
如果是 cors 那么 cors 响应对吗?还有 x-www-form-urlencoded 你能确定 vue 是使用这种方式传递的数据吗?
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
能调用成功说明结果本身没有什么问题,但是在项目中的调用出现问题,通常是代理配置不正确,但是并不是所有的 path 都需要 rewrite,这点值得注意。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 登录接口在apifox上能成功但是vue项目里报错401? 的全部内容, 来源链接: utcz.com/p/933867.html









