vue2.7以上怎么使用jsx语法?使用的是webpack打包?

去掉jsx的话就报错了
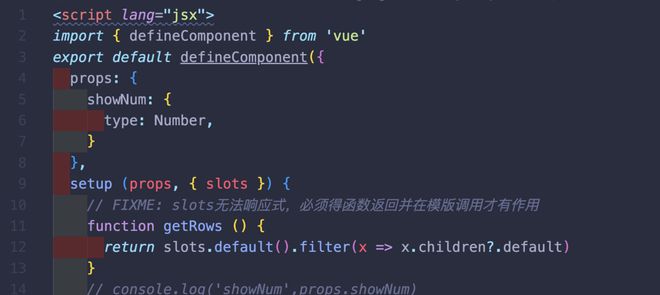
组件具体写法
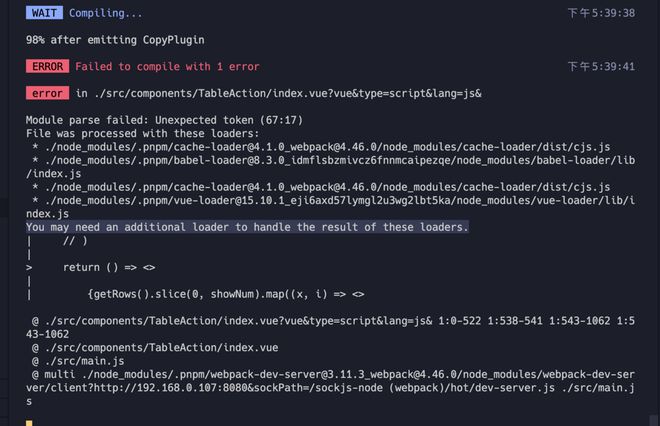
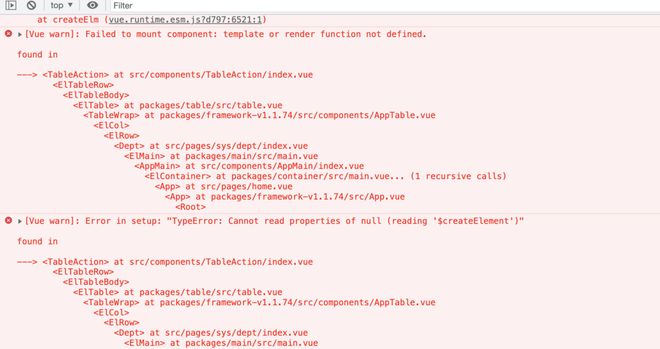
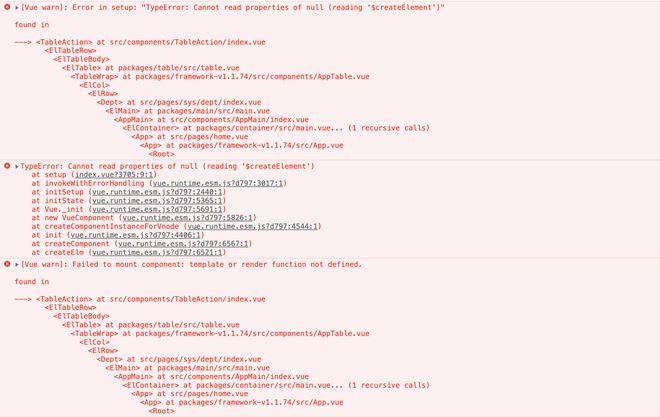
改完用到页面又报错了
完整报错信息
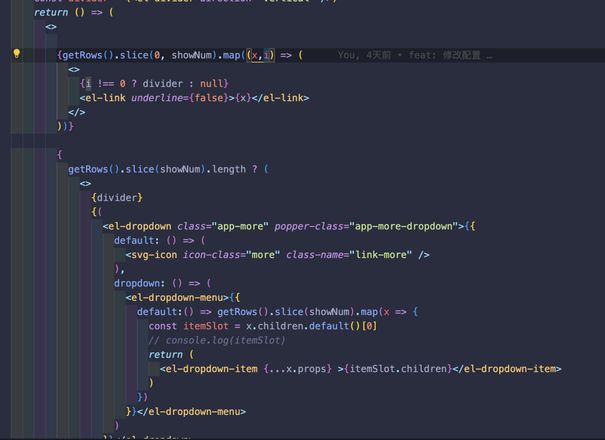
组件修改后的代码
<script>
import { defineComponent } from 'vue'
export default defineComponent({
props: {
showNum: { type: Number,
}
},
setup (props, { slots }) {
// FIXME: slots无法响应式,必须得函数返回并在模版调用才有作用function getRows () {
return slots.default().filter(x => x.children?.default)
}
const _slots = getRows()
let showNum
if(props.showNum === undefined || props.showNum === null || props.showNum === false) {
showNum = _slots.length
}else{
// eslint-disable-next-line vue/no-setup-props-destructure
showNum = props.showNum
}
const divider = (<el-divider direction="vertical" />)
return () => (
<div>
{getRows().slice(0, showNum).map((x,i) => (
<div>
{i !== 0 ? divider : null}
<el-link underline={false}>{x}</el-link>
</div>
))}
{
getRows().slice(showNum).length ? (
<div>
{divider}
{(
<el-dropdown class="app-more" popper-class="app-more-dropdown">{{
default: () => (
<svg-icon icon-class="more" class-name="link-more" />
),
dropdown: () => (
<el-dropdown-menu>{{
default:() => getRows().slice(showNum).map(x => {
const itemSlot = x.children.default()[0]
// console.log(itemSlot)
return (
<el-dropdown-item {...x.props} >{itemSlot.children}</el-dropdown-item>
)
})
}}</el-dropdown-menu>
)
}}</el-dropdown>
) }
</div>
) : null
}
</div>
)
}
})
</script>
回答:
去掉 lang="jsx" 之后试试看?我记得 Vue2 原本就是支持 jsx 写法的。
- <script lang="jxs">+ <script>
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
TypeError:Cannot read properties of null (reading $createElement')
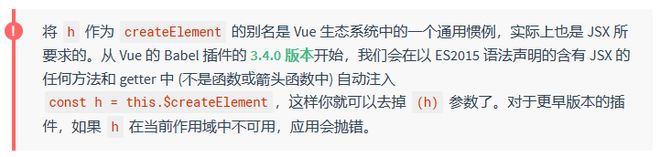
这个问题我遇到了,我这边是因为自动注入了const h = this.$createElement, 官网有说明
需要配置babel.config.js,开启compositionAPI, 配置如下:
module.exports = { presets: [
[
// https://github.com/vuejs/vue-cli/tree/dev/packages/@vue/babel-preset-app#readme
'@vue/cli-plugin-babel/preset',
{
// https://github.com/vuejs/jsx-vue2/tree/dev/packages/babel-preset-jsx
jsx: {
// vModel: false,
compositionAPI: true,
},
},
],
],
}
以上是 vue2.7以上怎么使用jsx语法?使用的是webpack打包? 的全部内容, 来源链接: utcz.com/p/933811.html