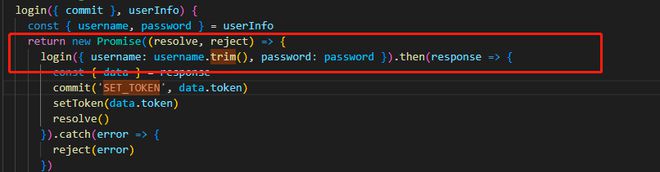
vue登录返回请求?


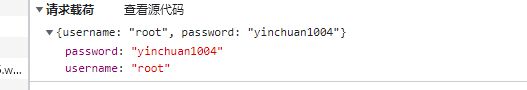
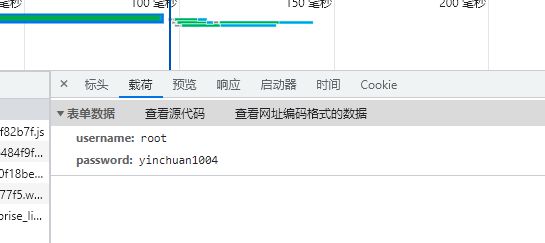
传过去的值是这种的,怎么改成下面这种呢?
去掉{}
回答:
得看你异步请求实际发起的 login 函数。
看起来是使用 json 格式传入 data 参数了,但是你想要使用 formData 的形式去传入 data 参数。
那么我举个例子哈:
export function login({ username = '', password = '' }) { const formData = new FormData()
formData.append('username', username)
formData.append('password', password)
return request({
url: '/user/login',
method: 'post',
data: formData
})
}
如果你有很地方需要使用 formData 格式传递参数,那么可以自己简单封装一个 obj2form 方法来使用:
function obj2form(obj) { const formData = new FormData()
for (const key in obj) {
formData.append(key, obj[key])
}
return formData
}
export default obj2form
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue登录返回请求? 的全部内容, 来源链接: utcz.com/p/933810.html









