webpack中less文件路径该怎么设置
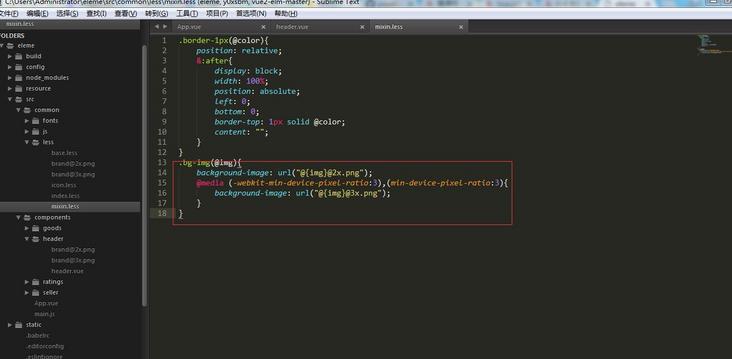
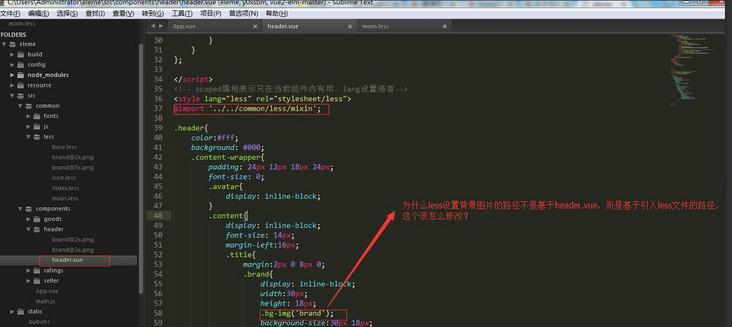
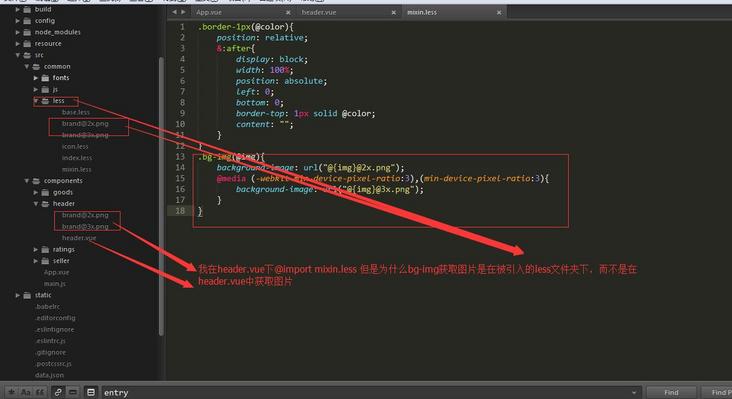
在vue-cli脚手架中,我使用less设置背景图片,但是遇到了一个问题,背景图片路径被莫名其妙的变成了less文件所在的路径而不是header.vue组件所在的路径


回答:
你设置的图片的路径出现了问题,
现在你依旧将图片放在header文件夹里,把路径改一下
background-image:url("../../componments/header"+"@{img}@2.x.png")以上是 webpack中less文件路径该怎么设置 的全部内容, 来源链接: utcz.com/p/172762.html