fabric.js 中我创建了一个组合,如何才能使文字相对于绘制图形居中?
示例代码
//这个是手动绘制的图形 let polyline = new fabric.Polyline(points, {
stroke: "red",
fill: this.defaultFillColor,
statefullCache: true,
//这两属性开启了也没有效果
//originX: "center",
//originY: "center",
});
//创建文本
let text = new fabric.Text("暂未设置", {
fontSize: this.defaultFontSize,
statefullCache: true
//这两属性开启了也没有效果
//originX: "center",
//originY: "center",
});
//进行组合
let group = new fabric.Group([polyline, text], {
statefullCache: true //修改元素后进行更新
});
this.canvas.add(group);
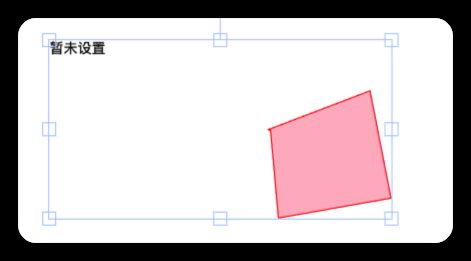
代码效果

怎样才能使文字相对于图形居中呢?
回答:
originX: "center" 还是有效果的,两个物体全部设为center,问题是你的多边形,只要多边形的第一个点是x:0,y:0,就可以完美居中,如果不是,就要算了,非常麻烦
https://codepen.io/papersnake/pen/WNgZyZV
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 fabric.js 中我创建了一个组合,如何才能使文字相对于绘制图形居中? 的全部内容, 来源链接: utcz.com/p/933769.html