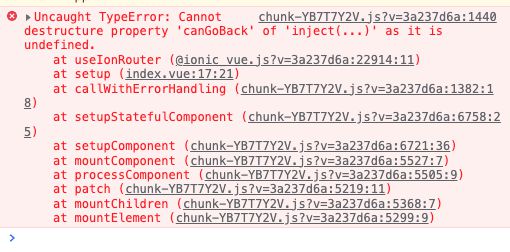
前端 Chrome 进行调试时报错?

tips:我并不是疑惑这个报错本身引发的原因,而是疑惑下面为什么这些 at 之后的语句到底是什么意思呢?
假设代码在这一行就已经执行错误了,那下面我看好多都是我代码里没有的,是 vue 源码里的一些函数,为什么也跟着报错了呢?
问题1: at 后面这些错误是什么意思呢?
问题2: 错误是按照执行顺序排列的吗??
还望各位先生不吝赐教~
回答:
at 后面是如图:
前一个黑框是函数名, 就是在哪个函数中报的错, 后一个黑框里面是告诉在哪个文件中的哪一行哪一列, 这里的文件名都是chunk开头的, 表达的都是压缩后的文件名
错误一般是按照执行顺序的, 这个顺序并不一定是我们以为的顺序, 与压缩后函数调用时间, rander函数执行都有关系, 不过一般不用关注, 自己书写的函数一般会在顺序的前几个, 因为自己写的函数报错, 就导致vue源码出现了一系列的错误, 原因可能是报错导致Vue拿不到后面需要的数据等等
回答:
1、调用堆栈,描述了到调用位置到当前位置的调用路径,简单的说,就是告诉你,代码这里出错了,并且告诉你是怎么执行到这里来的。
2、是,参考数据结构:栈
以上是 前端 Chrome 进行调试时报错? 的全部内容, 来源链接: utcz.com/p/933725.html