前端常用 Chrome 扩展程序
chrome 作为前端开发调试必备工具,拥有强大的功能,在我看来,全世界就 chrome 一个浏览器的话,前端开发该有多好。
chrome 有很多实用的扩展程序,提高我们的工作效率。
由于新版 chrome 升级了监控,在网上下载的扩展程序,可能会过期,所以,还是推荐翻墙之后,直接去 chrome 的应用商店下载免费的。
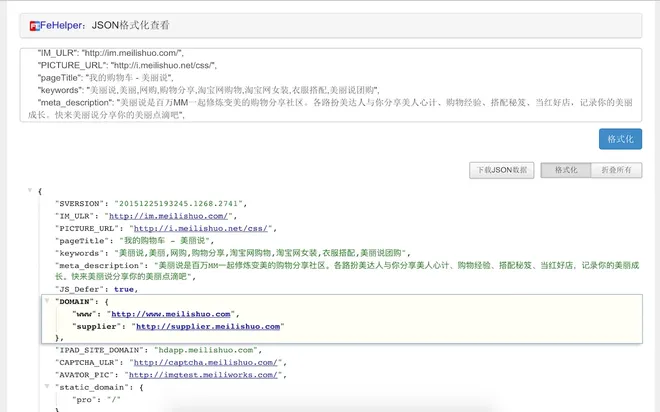
1、jsonview
很方便地帮助你验证和查看 jSON 文档。

2、Vue.js devtools
开发vue程序必备。

3、React Developer Tools
React Developer Tools,可以查看react组件,居然还有Firefox版本的,Facebook真是人多。

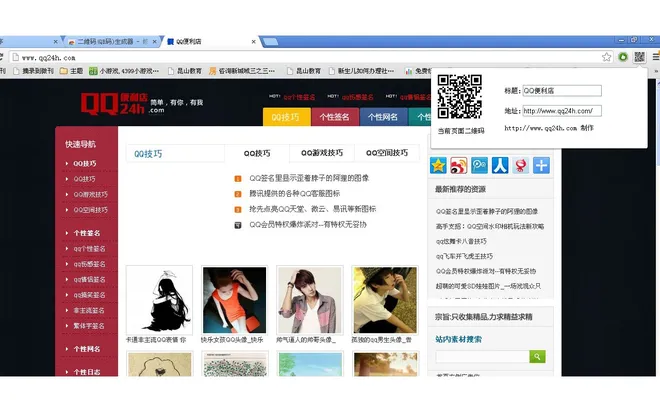
4、二维码插件
点击生成当前界面url的二维码,方便移动设备扫描访问。

5、axure chrome 支持
chrome 默认是不支持 axure 打开原型的,安装一个扩展即可。
6、掘金 chrome 插件
前端社区分享,直接通过标签页打开。

7、WEB 前端助手 FeHelper
前端格式化工具类集合

8、总结
chrome 还有很多与前端有关系的扩展程序,例如颜色获取、尺寸量取、字体变换、数据请求(postman)等,不过使用量不如上面几个,普及程度不大,在此不一一介绍。
chrome 作为浏览器的老大,还是十分强大的,感兴趣的话,还可以去 Chrome 网上商店,查看更多的、好玩的扩展程序。
以上是 前端常用 Chrome 扩展程序 的全部内容, 来源链接: utcz.com/z/264262.html