【JS】 年 Chrome 开发者峰会的亮点
2020 年的Chrome 开发者峰会和往年有所不同,今年是在线上召开的,每次谈话大约十分钟,讨论规模更大。虽然我没有在第一时间观看会议的直播,但是看回放也不会错过这些亮点。
所有的回放在这里:https://developer.chrome.com/...
通过“Core Web Vitals”简化了性能指标
我们都知道 Chrome 有大量的性能指标,可以用它们来跟踪关于网站性能的所有内容。尽管划分的粒度使我们能够深入研究我们可能需要跟踪的特定区域,这样是非常好的,但有时这些性能指标有些令人望而却步。
为了解决这个问题,Chrome 小组称提供了名为“Core Web Vitals”的解决方案。下面是三个性能指标,它们是跟踪以下关键要素:
首次内容绘制(FCP):衡量加载体验
首次输入延迟(FID):衡量互动体验
累积版式移位(CLS):衡量视觉稳定性

展望未来,Lighthouse 性能得分将会更看重这些指标,所以非常值得关注。
第一天 CDS 的大部分时间都是围绕着这些指标进行讨论的,主要内容是如何跟踪并解决常见问题。如果想了解更多细节可以看这两个视频:
State of speed tooling (by Elizabeth Sweeny and Paul Irish)
Fixing common Web Vitals issues (by Katie Hempenius)
新CSS属性的性能
继续以性能为主题,还有能给你网页提供更好性能的新 CSS 功能。
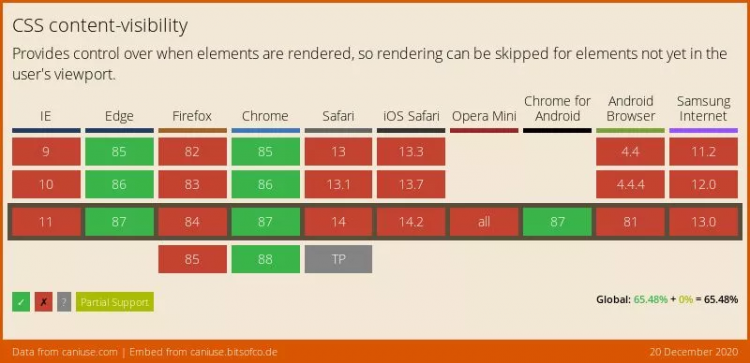
content-visibility 属性允许我们告诉浏览器应该在何时去渲染元素。如果值是 auto,它就告诉浏览器在视口可见之前先不要渲染元素。这意味着如果浏览器最开始只需要渲染首屏的内容,那么将会将大大加快页面加载的速度。在 Jake Archibald 的演讲 Beyond fast 中,他提到仅通过这个属性,就把 HTML Standard 布局时间从 50秒变为 400 毫秒!
为了防止潜在的“累积布局偏移”的问题, content-visibility 属性需要与 contain-intrinsic-size 属性协同工作。由于浏览器并未完全加载元素,因此在需要渲染元素时可能会发生一些变化。为了最大程度地减少页面上发生的移位,即使没有渲染内容,也可以用 contain-intrinsic-size属性指定元素的尺寸。
.below-fold-element {content-visibility: auto;
contain-intrinsic-size: 0 500px; /* set height to 500px */
}
你可以把这个属性想像成通过为媒体元素添加 width 或 height 的方式来保留空间,以便在最终加载媒体时页面不会发生位移。
这些属性已经在最新的 Chrome 以及 Edge 中提供支持了。

发布现代 Javascript 代码
根据Houssein Djirdeh 和 Jason Miller 在过渡到现代 JavaScript(Transitioning to modern JavaScript)的演讲中的观点,超过 90% 的网络流量来自支持 ES2017 的浏览器。这意味着从技术上讲,我们可以将类、箭头函数和async/await 之类的功能直接传送到不需要进行代码转换的浏览器。
也就是说,我们仍然需要找出一种方法来同时处理这 90% 和剩下 10% 的情况。而且鉴于大多数浏览器都支持现代 javascript,因此解决方案不只是将已转换的代码发送给所有浏览器,我们应该同时拥有程序文件的现代版和旧版,并用以下的支持为他们提供服务:
type = module
这不完全是新东西,有一种基于浏览器支持来提供不同文件的方法,在现代文件的脚本标签上使用 type = "module",并为旧文件指定 nomodule 属性。
<script type="module"></script><script nomodule></script>
支持 type = "module" 的浏览器将会加载该文件,而旧版浏览器则忽略这个文件。
Package exports
现在可以在 package.json 文件中用 exports 键定义另一个 “主” 脚本文件了。
{"name": "my-package",
"exports": "./modern.js",
"main": "./legacy.js"
}
Node 12.8 及更高版本中支持这个 exports 字段,这意味着它支持 ES2019 及之后的语法。
选项卡式桌面 PWA
在台式机上的 PWA 中添加了许多新功能。其中最实用的一个是可以将这些应用程序集中到选项卡化中了。
这是通过 Web manifest 中的 display_override 字段实现的,我们可以按优先级指定要使用的显示模式的列表。
{"display": "standalone",
"display_override": ["tabbed", "minimal-ui"],
}
这样以来就能在 PWA 中创建选项卡了,对于台式机 PWA,这将会是一项关键功能。

另一个有意思的新 API 可以使我们在登录设备时启动桌面 PWA。
if (navigator.runOnOsLogin) {navigator.runOnOsLogin.set({ mode: "windowed" })
.then(() => {
// Permission approved
});
}
即将推出的新 API 还有:
- 文件处理 API
- 通知触发器 API
- 数字商品 API
- 本地字体API
PJ Mclachlan 在演讲桌面上的下一代Web应用程序中进一步探讨了这些功能。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章

以上是 【JS】 年 Chrome 开发者峰会的亮点 的全部内容, 来源链接: utcz.com/a/91333.html