vue 警告 Vue received a Component……`markRaw` or using `shallowRef` instead of `ref`. 该警告怎么消除?
在组件事件代码中,通过defineAsyncComponent(()=>import('@/views/XX.vue'))动态导入组件,并赋值给component:is绑定的属性进行显示
然后就抛出如下警告:
[Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with `markRaw` or using `shallowRef` instead of `ref`. Component that was made reactive:
相关代码
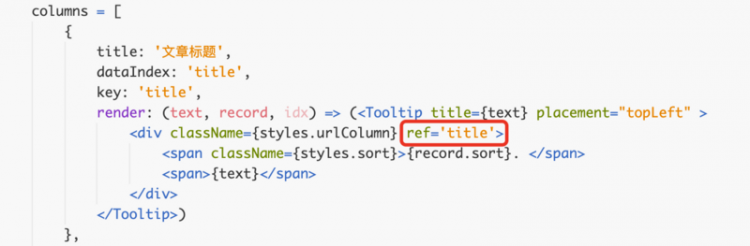
<component :is="current_content.view" ></component>import {ref,reactive } from "vue"
let current_content=reactive({
view:undefined,
});
const load=()=>{
var testView=defineAsyncComponent(()=>import('@/views/admin/test/test2.vue'));
current_content.view=testView;
}
为什么会弹出这个警告,我因为某些原因,某些组件无法使用(import xx from 'xx.vue')这种组件导入模式。
所以使用defineAsyncComponent导入组件,并赋值给component :is绑定的属性,会弹出上面所描述的警告。这样使用会有什么问题吗?难道对性能会有很大影响?这个警告怎么消除?
回答:
消除警告很简单,按在warn中的提示做就可以
var testView=markRaw(defineAsyncComponent(()=>import('@/views/admin/test/test2.vue'))),
以上是 vue 警告 Vue received a Component……`markRaw` or using `shallowRef` instead of `ref`. 该警告怎么消除? 的全部内容, 来源链接: utcz.com/p/933718.html