elementui表格数据如何超出n个字做展示... 并且移出有提示框 显示全部内容 ?
产品说 这里要做一个超出五个字后面加上...展示 然后移入展示全部内容 应该怎么做?
我用ref 还有document都拿不到 这个实例
回答:


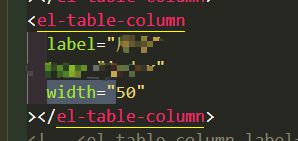
这样就可以了, 需要限制字数就加个宽, 让他五个字....
调一下五个字是多少
自定义模板
回答:
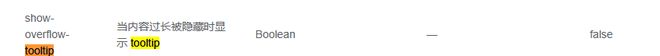
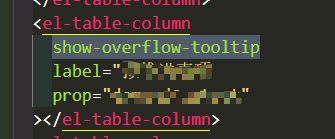
一个是使用1楼的方法,直接使用 el-table-column 提供的 show-overflow-tooltip 属性即可。
也可以自己判断一下文字长度,如果超过 5 做一下特殊处理:
<el-table-column> <template slot-scope="{row}">
<el-tooltip v-if="row.title.length>5" :content="row.title" placement="top">
<span>{{ row.title.slice(0,5)}}...</span>
</el-tooltip>
<span v-else>{{ row.title }}</span>
</template>
</el-table-column>
回答:
表格的内容可以自定义的,可以看一下自定义列模板
https://element.eleme.cn/#/zh...
以上是 elementui表格数据如何超出n个字做展示... 并且移出有提示框 显示全部内容 ? 的全部内容, 来源链接: utcz.com/p/933719.html




