【element-ui】elementUI同时存在多个upload问题?
1、项目目前需要 做一个多条合同列表 每个列表包含一个上传upload组件
2、点击添加时候 加一条 合同 
3、点击删除时候 删除一条 合同
问题如下:
删除合同时候 数据会消失 但是图片一直显示
遇到问题
当我把 2中的 上传到 index=0 的索引下
如何在 3中 删除 index=0 的 索引 但是upload 会一直显示在index = 0 的下面 无法动态删除
怎么动态区分uoload是哪一条
数据显示
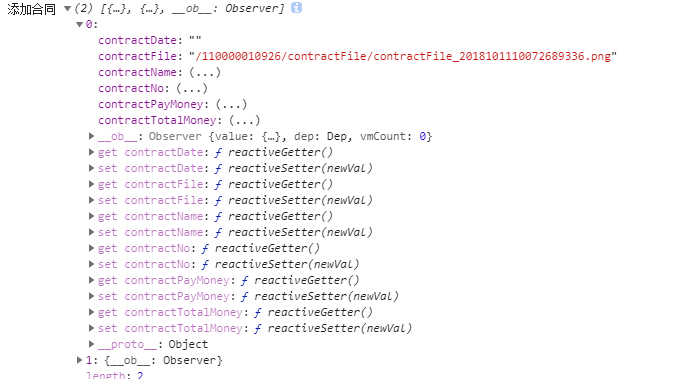
第一条添加 数据显示
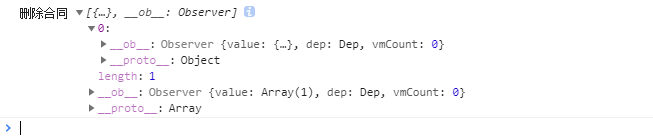
删除第一条 数据显示
回答:
可以通过ref,添加时,动态的设置ref,如:ref="upload_1",1就是你的索引,关闭自动上传手动出发,auto-upload="false";点击上传出发this.$refs.upload_1.submit(),这样能知道每次点击上传的是哪一个
回答:
不知道有没有理解你的意思,觉得这么写就行了:
removeContract(contract) { var index = this.contractList.indexOf(contract)
if (index !== -1) {
this.contractList.splice(index, 1)
}
}
回答:
请问你上传的图片是怎么保存的,每个对应的一个变量来保存,还是用同一个变量
以上是 【element-ui】elementUI同时存在多个upload问题? 的全部内容, 来源链接: utcz.com/a/153622.html








