Vue 的父子组件渲染中为什么子组件的 onMounted 先执行?
在 vue 中,如果嵌套了很多层组件的话,那么各个组件的 onMounted 执行顺序为什么是 子组件 先执行onMounted 函数,最后执行父组件 的 onMounted 函数?
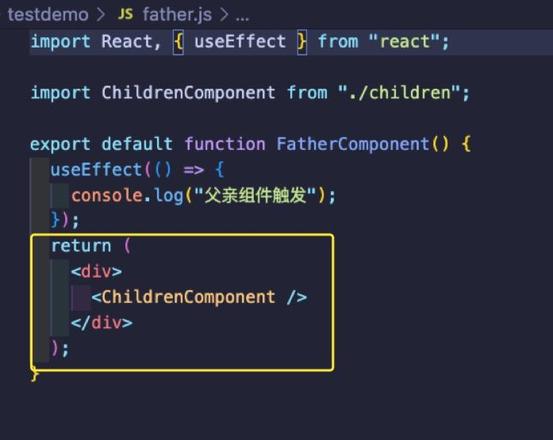
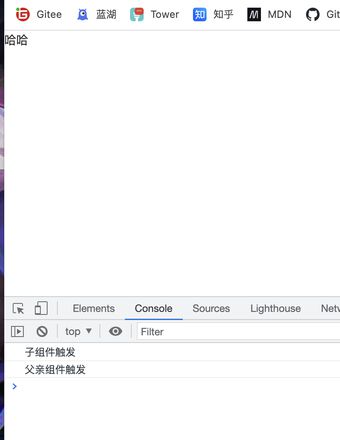
(tips:) 我测试了一下,react 也是这样的机制。


这个问题我思考了很久,没想出什么反过来有什么弊端。
请问这样的设计是为什么呢??
可以举个反例的话最好了,谢谢
回答:
子组件挂载到DOM完成父组件才会触发 onMounted 啊,除非说子组件是异步载入的。
回答:
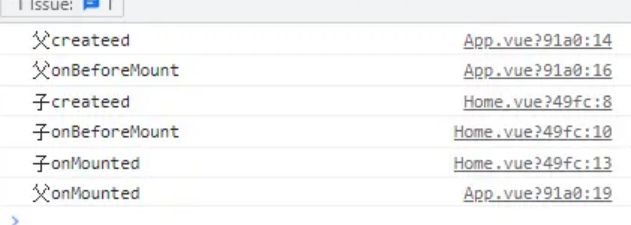
父组件先创建,然后子组件创建;子组件先挂载,然后父组件挂载。
把生命周期打印全就明白了
以上是 Vue 的父子组件渲染中为什么子组件的 onMounted 先执行? 的全部内容, 来源链接: utcz.com/p/933702.html








