vue监听器监听不到数组的变化?
问题:清空一个非空数组array,然后通过watch监听其变化
场景一:通过重新赋值也就是另array=[],可以监听到数组的改变
场景二:通过让其lenth属性为空也就是array.length=0,监听不到变化,给监听器加个深度监听配置项,依旧监听不到数组发生改变
疑惑点:场景一可以理解,但是不知道场景二出现的原因?vue监听器的原理是什么?
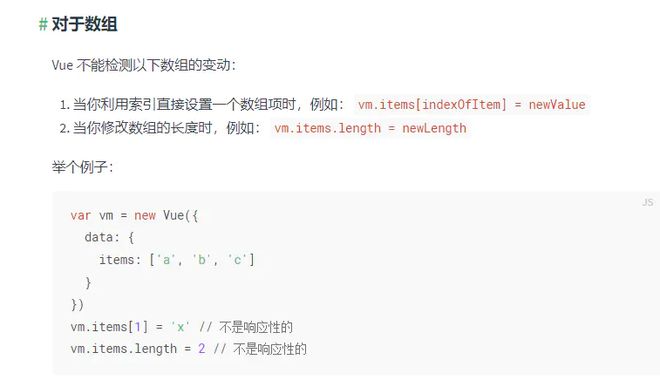
回答:
https://v2.cn.vuejs.org/v2/gu...
回答:
因为好奇,Vue3下的这种情况,
特地试了一下,可以监听到
<script setup>import { ref,watch } from 'vue'
const arr=ref([{id:1,name:'a'},{id:2,name:'b'},{id:3,name:'c'}])
const msg = ref('Hello World!')
setTimeout(()=>{
arr.value.length=2
},3001)
const arrayRefWatch2=watch(()=>arr,(n)=>{
console.log(n)
},{deep:true})
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="arr.length">
<br>
<template v-for="(item,index) in arr" :key="index">
<div>
{{item}}
</div>
</template>
</template>
以上是 vue监听器监听不到数组的变化? 的全部内容, 来源链接: utcz.com/p/933676.html







