vue中使用element的pagination组件无法重写样式?
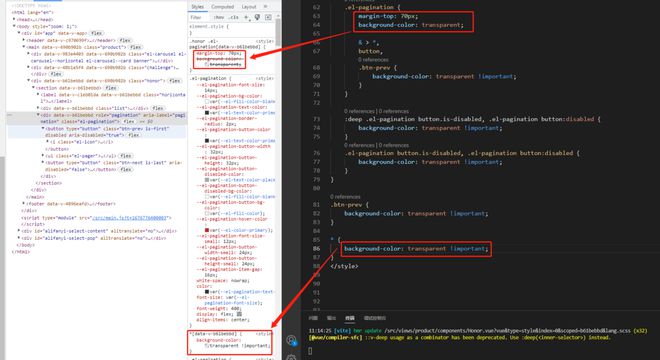
如图
希望将pagination及所有子dom背景色修改为透明。
图中可以看到.el-pagination样式已经找到并生效。但是无论如何其下的dom节点不响应样式。无论是通过通配符、类型选择、class选择、甚至全局样式,都无法影响到其下子节点。感觉很神奇。
代码部分如下
<template><el-pagination />
<template>
<style scoped lang="scss">
.el-pagination {
margin-top: 70px;
background-color: transparent;
& > *,
button,
.btn-prev {
background-color: transparent !important;
}
}
<!-- 这个是button现在响应优先级选择器 -->
:deep .el-pagination button.is-disabled, .el-pagination button:disabled {
background-color: transparent !important;
}
.el-pagination button.is-disabled, .el-pagination button:disabled {
background-color: transparent !important;
}
.btn-prev {
background-color: transparent !important;
}
* {
background-color: transparent !important;
}
</style>
回答:
因为你的 * { background-color: transparent !important } 里面增加了 !important 所以权重是最高的,如果你的 .el-pagination { background-color: transparent } 不增加 !important 就不能覆写你尾部使用通配符配置的 background-color。
所以尽量不要在修改全局样式的时候适用 !important 这样会让后续的样式覆写也得使用 !important 来加强权重。具体权重问题可以参考这篇文章CSS 选择器权重和优先级
另外,使用通配符书写的样式请写在顶部,因为CSS的样式优先级会按照你书写的CSS先后顺序覆写。虽然 * 的权重是 0,但是如果你使用了 element 选择器,那么后续的覆写就会比较困难。
回答:
明未为洺:感觉是deep使用不当 ,另外建议element-plus修改样式,多使用 --el-pagination-button-disabled-bg-color 这种
:deep() { button:disabled {
background-color: transparent !important;
}
}
以上是 vue中使用element的pagination组件无法重写样式? 的全部内容, 来源链接: utcz.com/p/933677.html








