在vue-amap上进行出行路线规划?
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo"
:events="events"
pitch-enable="false">
<el-amap-polyline :editable="polyline.editable" strokeColor="#20731B" strokeWeight="6" :path="polyline.path" :events="polyline.events">
</el-amap-polyline>
</el-amap>
用的是vue-amap插件,vue 的项目,现在用el-amap-polyline配置了折线的路径,怎么都是直线,是用了el-amap-polyline的原因吗?
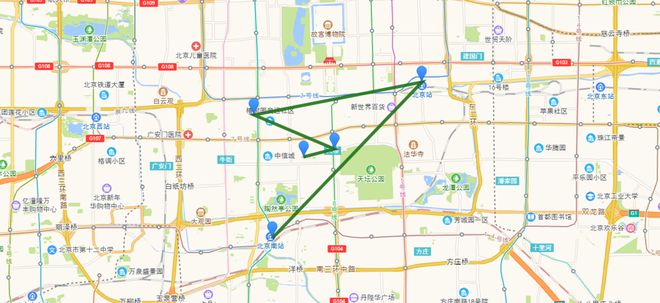
需要得到的效果为:
有哪位大佬写过这个vue-amap插件吗?或者写过类似的项目的,望指定一二,谢谢。
回答:
路线规划组要自己写插件, 具体的看文档实现
以上是 在vue-amap上进行出行路线规划? 的全部内容, 来源链接: utcz.com/p/933662.html