ES6学习笔记之map、set与数组、对象的对比
前言
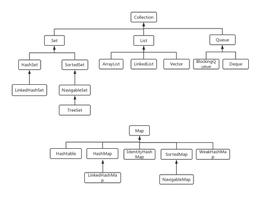
ES5中的数据结构,主要是用Array和Object。在ES6中主要新增了Set和Map数据结构。到目前为止,常用的数据结构有四种Array、Object、Set、Map。下面话不多说了,来一起看看详细的介绍吧。
// 数据结构横向对比,增,查,改,删
1、map和数组对比
{
let map=new Map();
let array=[];
/**增**/
map.set('t',1);
array.push({t:1});
console.info('map-array',map,array);
/**查**/
let map_exist=map.has('t');
let array_exist=array.find(item=>item.t);
console.info('map-array',map_exist,array_exist);
/**改**/
map.set('t',2);
array.forEach(item=>item.t?item.t=2:'');
console.info('map-array-modify',map,array);
/**删**/
map.delete('t');
let index=array.findIndex(item=>item.t);
array.splice(index,1);
console.info('map-array-empty',map,array);
}
2、set和数组对比
{
let set=new Set();
let array=[];
// 增
set.add({t:1});
array.push({t:1});
console.info('set-array',set,array);
// 查
let set_exist=set.has({t:1});
let array_exist=array.find(item=>item.t);
console.info('set-array',set_exist,array_exist);
// 改
set.forEach(item=>item.t?item.t=2:'');
array.forEach(item=>item.t?item.t=2:'');
console.info('set-array-modify',set,array);
// 删
set.forEach(item=>item.t?set.delete(item):'');
let index=array.findIndex(item=>item.t);
array.splice(index,1);
console.info('set-array-empty',set,array);
}
3、map、set和Object对比
{
let item={t:1};
let map=new Map();
let set=new Set();
let obj={};
// 增
map.set('t',1);
set.add(item);
obj['t']=1;
console.info('map-set-obj',obj,map,set);
// 查
console.info({
map_exist:map.has('t'),
set_exist:set.has(item),
obj_exist:'t' in obj
})
// 改
map.set('t',2);
item.t=2;
obj['t']=2;
console.info('map-set-obj-modify',obj,map,set);
// 删除
map.delete('t');
set.delete(item);
delete obj['t'];
console.info('map-set-obj-empty',obj,map,set);
}
通过对比可以发现,能使用map的优先使用,不使用数组,
考虑数据的唯一性,考虑使用set,不使用Objet
以后的开发中可以优先考虑使用map和set了,并且可以放弃数组和object了
总结
以上是 ES6学习笔记之map、set与数组、对象的对比 的全部内容, 来源链接: utcz.com/z/333270.html