关于vue3项目路由跳转问题?
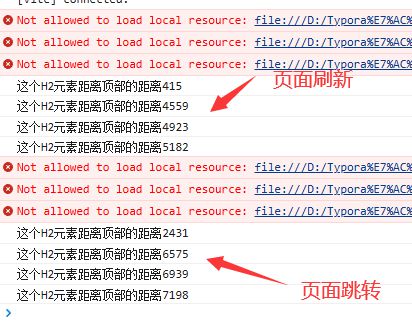
在vue3项目中,当我从一个页面(首页)跳转到另一个页面(详情页)时,详情页中的元素距离顶部的距离不能正确算出来(在setup中执行计算的方法),而当我刷新详情页时可以正确算出,请问如何解决这个问题:
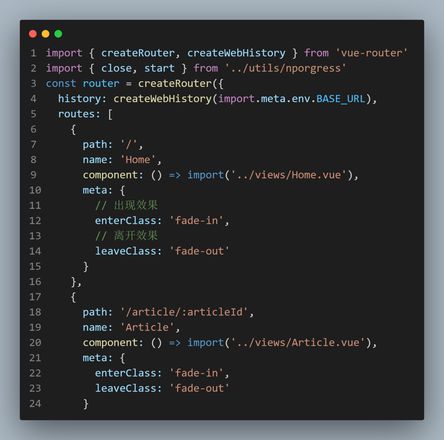
路由界面:
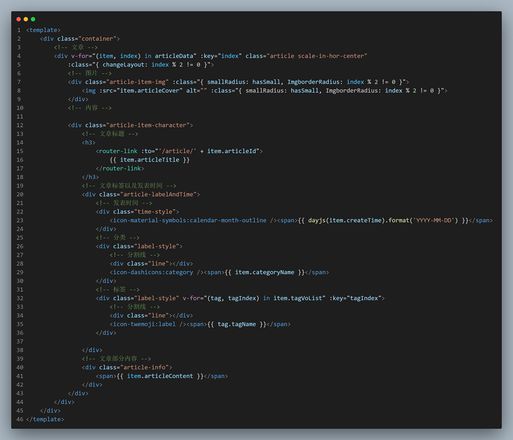
首页中点击跳转:
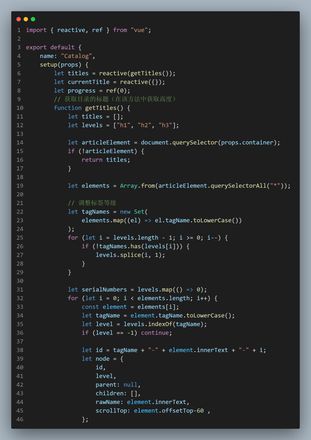
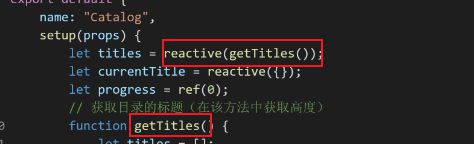
详情页中获取元素高度:
调整获取位置后还是一样:
需求已解决,问题未解决
回答:
可能是路由进去时没有DOM完全渲染好就获取就需要调整一下位置, 也可能是因为获取的方法有问题, 需要补充一下代码
刷新后没有报错, 而且正常说明逻辑上是没有语法问题的
这个reactive不知道是做什么的不过看着你是在setup里面获取的
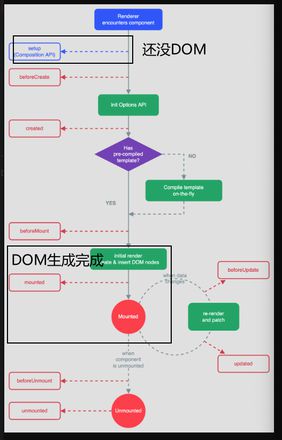
下面是vue3的生命周期:
- setup() 钩子是在组件中使用组合式 API 的入口
- setup中没有this
- setup函数只会在组件初始化的时候执行一次
setup函数在beforeCreate生命周期钩子执行之前执行
从中可以看到此时DOM没有生成, 因此获取DOM的相关数据应该是在第二个黑框的钩子函数里面onMounted, 根据你的写法可以这样:<script lang="ts">// 一定要先导入
import { onMounted } from 'vue'
export default {
setup() {
onMounted(() => {
// DOM处理
})
}
}
</script>

以上是 关于vue3项目路由跳转问题? 的全部内容, 来源链接: utcz.com/p/933645.html








