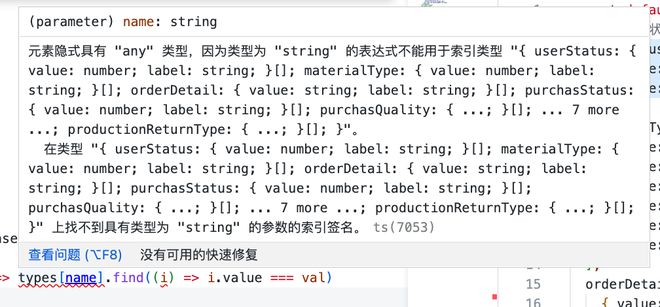
TS中不能用索引访问属性,这个报错应该怎么解决啊?
// types.tsexport default {
userStatus: [
{ value: 0, label: "禁用" },
{ value: 1, label: "启用" }
]
}
const filterStatus = (val:number,name:string) => types[name].find((i) => i.value === val)

回答:
(val:number,name:keyof typeof types) => types[name].find(({ value }) => value === val)把 name 的类型限制为 types 的键名即可。
以上是 TS中不能用索引访问属性,这个报错应该怎么解决啊? 的全部内容, 来源链接: utcz.com/p/933644.html