vue router 跳转返回的问题?
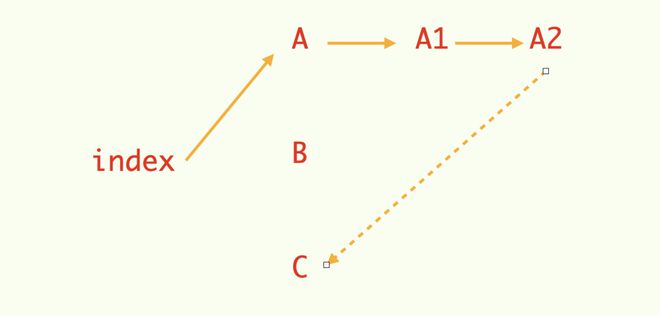
这是一个路由结构

我现在有一个页面,从 index => A => A1 => A2,然后希望从A2直接跳转到C
router.replace('C')这样是跳转过来了,但是如果返回的话,就返回到A1了
router.back()有没有什么比较优雅的办法可以返回到index呢?
尝试过删除现有路由
router.removeRoute(A1)但是这样在返回的时候会直接报错
回答:
没试过可不可以 但是提供个思路 可以试试确认A2跳转到C的触发前History.replaceState把地址重写成index 然后再router.push到C
回答:
这种情况得看 A -> A1 -> A2 这些跳转是否要保持跳转历史(也就是可以按序返回A2 -> A1 -> A),如果不需要,那么 A -> A1 -> A2 这些跳转就可以直接使用 replace,所以 A2 -> C 的跳转完成之后返回也是会直接返回到 index 页。
如果说需要保持 A -> A1 -> A2 这些跳转历史,那么就没有什么好办法了,但是可以通过导航守卫去处理。
以上是 vue router 跳转返回的问题? 的全部内容, 来源链接: utcz.com/p/933641.html









