vue2 多个数组如何按照要求合并成一个数组?
我正在开发一个商城
在开发【发布商品】的模块时,遇到了一个问题,希望高手解答
现在有多个数组:
a = [1,2,3,4,5]b = [a,b,c]
c = [A,Z]
请问如何才能重组成类似于下面的数组
mix = ['1aA','1aZ','1bA','1bZ','1cA','1cZ','2aA','2aZ'..........]请问大佬如何实现呢?另外,这种功能叫什么?
回答:
固定数组解法:
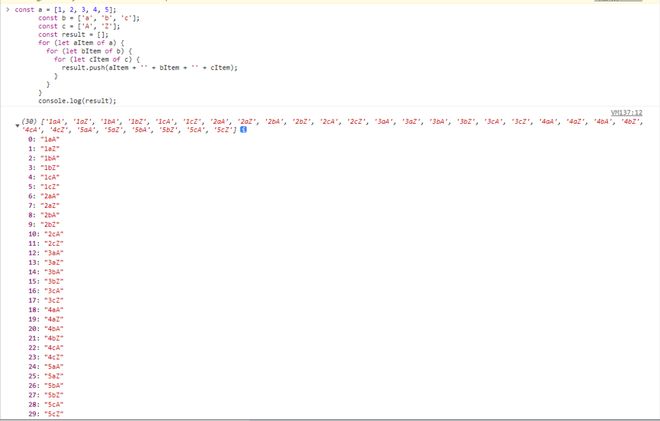
const a = [1, 2, 3, 4, 5]; const b = ['a', 'b', 'c'];
const c = ['A', 'Z'];
const result = [];
for (let aItem of a) {
for (let bItem of b) {
for (let cItem of c) {
result.push('' + aItem + bItem + cItem);
}
}
}
console.log(result);
任意数组解法:
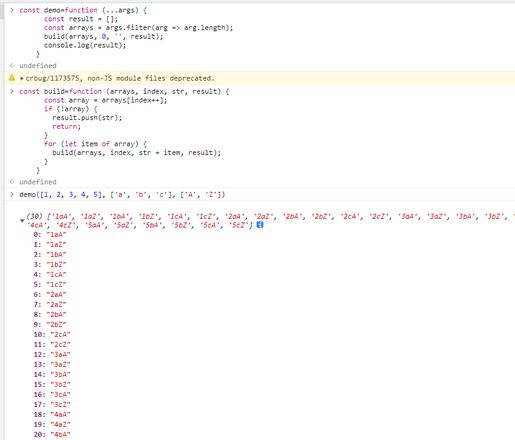
const demo=function(...args) { const result = [];
const arrays = args.filter(arg => arg.length);
build(arrays, 0, '', result);
console.log(result);
};
const build=function (arrays, index, str, result) {
const array = arrays[index++];
if (!array) {
result.push(str);
return;
}
for (let item of array) {
build(arrays, index, str + item, result);
}
}
回答:
这个问题和 Vue 无关,就是纯纯的 JS 的问题,甚至都可以语言无关。建议改下标题。
固定数组个数(3个以内)用多重循环遍历,非固定数量的第一反应是用递归。
function combo(...arrays) { if (!arrays.length) { return []; }
const [current, ...rest] = arrays;
return rest.length
? combo(...rest).flatMap(r => current.map(c => `${c}${r}`))
: current;
}
// 调用示例
console.log(combo(a, b, c));
但实际上,这是一个尾递归,可以用循环来实现(使用了 reduce,实际就是循环)
function combo(...arrays) { return arrays.reduce(
(r, row) => r.flatMap(it => row.map(c => `${c}${it}`)),
[""]
);
}
console.log(combo(a, b, c));
回答:
电商商品 属性 生成 SKU 的过程是用 笛卡尔积 ,很多语言实现可以自行搜索
回答:
// 首先计算[1,2,3,4,5] * ['a','b','c'],得到结果[1a, 1b, 1c, 2a, 2b, 2c...]// 然后计算[1a, 1b, 1c, 2a, 2b, 2c...] * [A, Z],得到最终结果[1aA, 1aZ, 1bA, 1bZ, 1cA, 1cZ...]
let a = [1,2,3,4,5]
let b = ['a','b','c']
let c = ['A','Z']
let d = ['q','w']
function permutation (val) {
return val.reduce((prev, cur) => {
let arr = []
prev.forEach(v => {
cur.forEach(it => {
arr.push(`${v}${it}`)
})
})
return arr
})
}
console.log(permutation([a, b]))
console.log(permutation([a, b, c]))
console.log(permutation([a, b, c, d]))
以上是 vue2 多个数组如何按照要求合并成一个数组? 的全部内容, 来源链接: utcz.com/p/933529.html