请问 Vue 能设置预设全局分享 Layout 吗?
请问 Vue 能设置预设全局分享 Layout 吗?
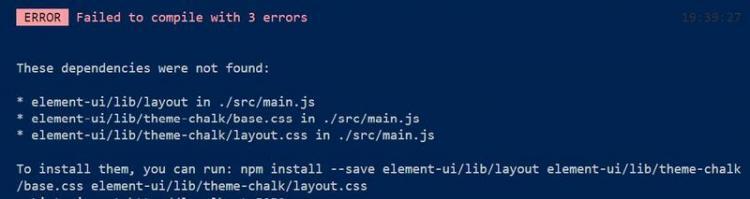
这个Demo :
https://codesandbox.io/embed/...
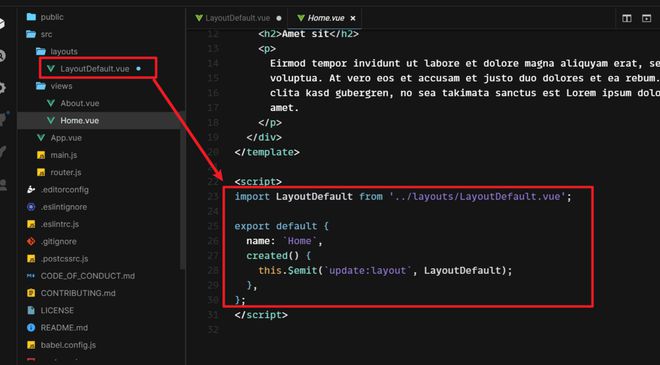
需要在每个 View 都宣告一次 Layout,想要View一般不用宣告,能预设使用 xxx.vue 当模版
回答:
你应该在设计路由的时候把 layout 放在外层,不就好了么。
比如说这样的结构:
import Vue from 'vue';import Router from 'vue-router';
const Layout = ()=> import(`./layouts/LayoutDefault.vue`);
const Home = () => import(`./views/Home.vue`);
const About = () => import(`./views/About.vue`);
Vue.use(Router);
export default new Router({
mode: `history`,
routes: [
{
path: `/`,
name: `Layout`,
redirect: '/home',
component: Layout,
children:[
{
path: `/home`,
name: `home`,
component: Home,
},
{
path: `/about`,
name: `about`,
component: About,
},
]
},
],
});
回答:
你直接在事件侦听器里面把这个 layout 当成默认布局不就好了?
以上是 请问 Vue 能设置预设全局分享 Layout 吗? 的全部内容, 来源链接: utcz.com/p/933511.html